Contents
ベクターデータとラスターデータの特徴や違い
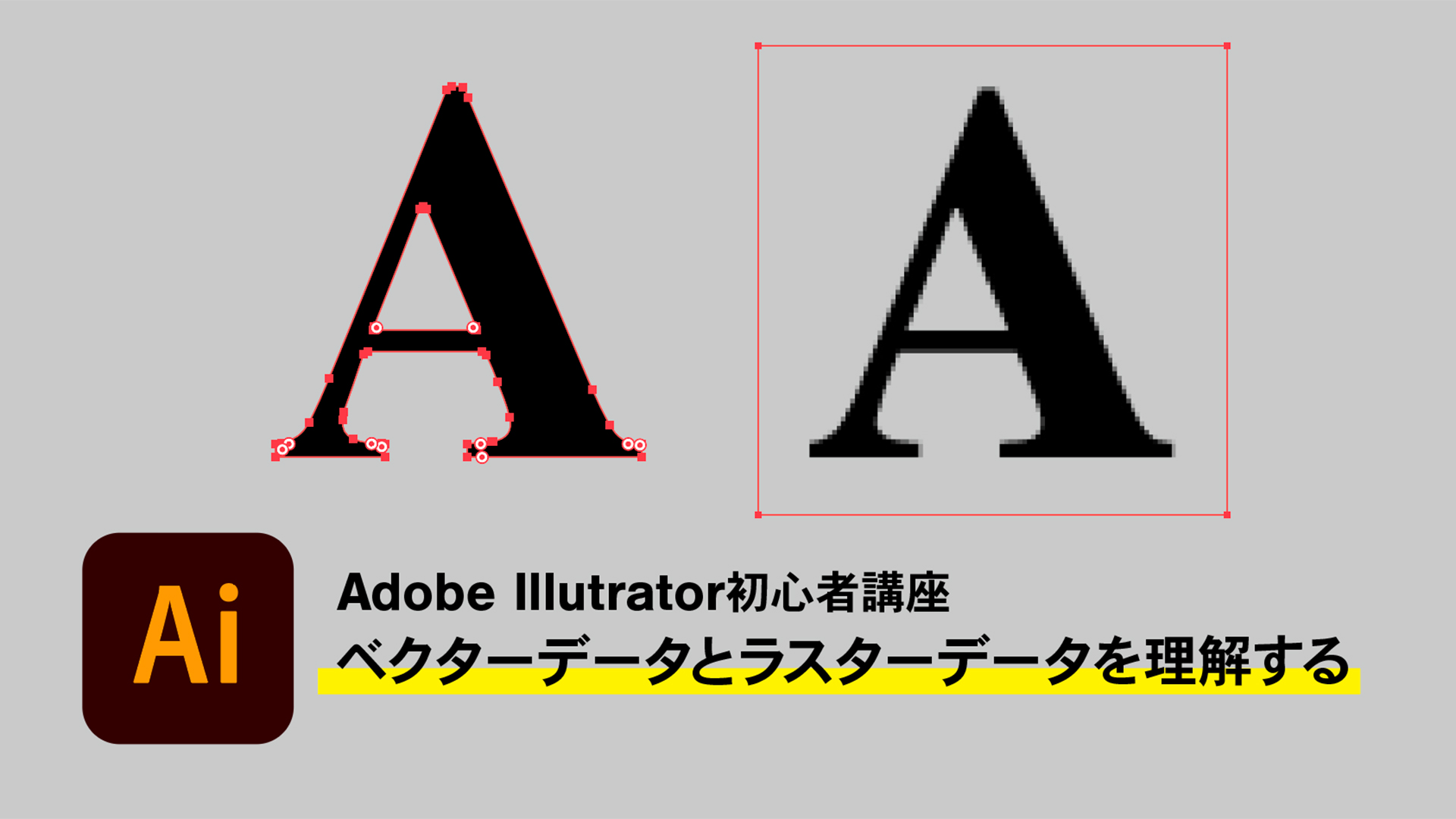
画像データの世界には、主に「ベクターデータ」と「ラスターデータ」という二つの主要な形式があります。これらはそれぞれ異なる特性を持ち、用途や利用シーンに応じて使い分けられます。この記事では、ベクターデータとラスターデータの特徴や違いを画像付きで紹介します。

ベクターデータとは?
ベクターデータは、点、線、ポリゴンなどの数学的な形状を基に表現されるデータ形式です。ベクター形式は、主にイラストやロゴ、地図などに使用されます。

特徴
- 拡大・縮小に強い: ベクターデータは数学的な計算によって描かれるため、どれだけ拡大しても画質が劣化しません。これは、イラストやロゴなどのデザインに適しています。
- 軽量: ベクターデータは複雑な画像でもデータ量が少ないため、ファイルサイズが小さくなります。
- 編集が容易: 個々の点や線を簡単に編集できるため、変更や修正が容易です。

使用例
- イラストやロゴ: Adobe Illustratorなどで作成されるベクターデータは、印刷物やデジタルメディアで広く使用されます。
- 地図: GIS(地理情報システム)で使用される地図データもベクター形式で提供されます。
ラスターデータとは?
ラスターデータは、ピクセルと呼ばれる小さな点の集合によって構成される画像データ形式です。デジタル写真やスキャン画像など、実世界の画像を表現するのに適しています。

特徴
- リアルな表現: ラスターデータはピクセルごとに色情報を持っているため、写真やスキャン画像などの詳細でリアルな表現が可能です。
- 解像度依存: 拡大するとピクセルが見えやすくなり、画像がぼやけたり荒くなったりします。高解像度の画像はファイルサイズが大きくなります。
- 編集には専用ソフトが必要: ピクセル単位での編集が必要なため、Adobe Photoshopなどの専用ソフトが求められます。

使用例
- デジタル写真: カメラで撮影された写真はラスターデータです。これらはJPEGやPNG形式で保存されます。
- ウェブグラフィック: バナー画像やアイコンなど、多くのウェブグラフィックもラスターデータで作成されます。
ベクターデータとラスターデータの違い
| 特徴 | ベクターデータ | ラスターデータ |
|---|---|---|
| 構造 | 点、線、ポリゴンの集合 | ピクセルの集合 |
| 拡大・縮小 | 品質を保つ | 品質が低下 |
| ファイルサイズ | 小さい | 大きい(高解像度の場合) |
| 編集の容易さ | 容易 | 専用ソフトが必要 |
| 主な使用例 | イラスト、ロゴ、地図 | 写真、ウェブグラフィック |
まとめ
ベクターデータとラスターデータは、それぞれ異なる特徴を持ち、用途に応じて使い分けることが重要です。ベクターデータは拡大・縮小に強く、デザインや地図に適しています。一方、ラスターデータはリアルな画像表現が可能で、写真や詳細なグラフィックに適しています。用途に応じて適切な形式を選び、効果的なデザインや画像表現を行いましょう。
このブログではAdobe IllustratorやAdobe Photoshopを中心に、Adobeソフトの使い方やデザインの初心者基礎講座をできるだけ分かりやすく楽しく学べるように更新していきます。オンラインで学べるデザインの専門学校のようなコミュニティをDiscordを使って運営しています。(現在準備中です)
興味が湧いた方は、ぜひAdobeソフトにチャレンジしてみて下さいね!
次の記事
#05【Adobe Illustrator初心者講座】自由にイラストが描ける!目指せペンツールマスター!【イラレ】【フォトショ】






