Contents
Adobe Illustratorの図形ツールの使い方と使用事例
Adobe Illustratorは、デザインやイラスト制作に欠かせないツールの一つです。その中でも図形ツールは、基本的な図形から複雑なデザインまで幅広く利用されます。この記事では、Adobe Illustratorの図形ツールの使い方と、それを使用した実際のデザイン事例を紹介します。
目次
- 図形ツールの基本的な使い方
- 図形ツールを使った簡単なデザイン例
- 図形ツールを応用した複雑なデザイン例
- 図形ツールの活用事例
1. 図形ツールの基本的な使い方
Illustratorには、様々な図形ツールが用意されています。以下では、代表的な図形ツールの使い方を説明します。
楕円形ツール
- ツールバーから「楕円形ツール」を選択します。
- アートボード上でドラッグして楕円を描きます。Shiftキーを押しながらドラッグすると、正円が描けます。
長方形ツール
- ツールバーから「長方形ツール」を選択します。
- アートボード上でドラッグして長方形を描きます。Shiftキーを押しながらドラッグすると、正方形が描けます。
多角形ツール
- ツールバーから「多角形ツール」を選択します。
- アートボード上でクリックし、頂点の数を指定します。
- ドラッグして多角形を描きます。
2. 図形ツールを使った簡単なデザイン例
基本的なアイコンデザイン
以下は、基本的な図形ツールを使用して作成したシンプルなアイコンの例です。円形と長方形ツールを使って、メールアイコンをデザインしました。
- 楕円形ツールで円を描きます。
- 長方形ツールで封筒の形を作成します。
- 線ツールで封筒のフラップ部分を追加します。
3. 図形ツールを応用した複雑なデザイン例
ポリゴングラフィック
複数の多角形ツールを組み合わせて、複雑なグラフィックを作成します。例えば、ポリゴンアートのデザインです。
- 多角形ツールで三角形を複数描きます。
- 色を調整して、三角形を組み合わせてモザイク模様を作成します。
- さらに詳細を追加して、複雑なデザインに仕上げます。
4. 図形ツールの活用事例
企業ロゴのデザイン
企業ロゴは、シンプルかつ印象的である必要があります。図形ツールを活用して、洗練されたロゴをデザインします。
- 円形ツールと長方形ツールを使って基本形を作成します。
- パスファインダーを使用して形状を組み合わせ、不要な部分を削除します。
- カラーパレットを使用して色を調整し、ブランドイメージに合ったロゴを完成させます。
図形ツールを使ってキャラクターを描いてみよう
子供向けの可愛いキャラクターはシンプルな線や形でデザインされる事が多いです。
図形ツールを使えば、簡単に自分だけのオリジナルキャラクターをデザインする事も可能です。
おしゃれかどうかは置いておいて練習と思って、チャレンジしてみて下さい。
まず作るのであれば
猫
犬
ネズミ
人
などが作りやすいでしょうか。
ツールの使い方も交えて今回は猫のキャラクターを作ってみます。

長方形ツール
ショートカットキーは「M」です。何も選択していない状態でキーボードのMを一度押してみましょう。そうすると長方形ツールに切り替わります。長方形ツールは文字通り、点4つと線4つを用いた長方形を描く事のできるツールです。
長方形ツールの使い方は3種類あるので覚えておいて下さい。
①ドラッグして長方形を作る
長方形ツールを選択した状態で、ピューッとドラッグするとドラッグした大きの長方形が自由に作成できます。
②Shiftキー+ドラッグで正方形を作る
ドラッグをする時にShiftキーを押しながら操作すると正方形が簡単に作成できます。
Shiftキーは正円や正方形、正多角形を作るときや水平•垂直に操作する時に必ず使うキーなので覚えておいて下さい。
③数値を入力して長方形/正方形を作る
長方形ツールを選択した状態でダブルクリックすると数値を入力するウィンドウが現れます。任意のサイズを打ち込んで下さい。私は数値入力で作成して行く事が多いです。単位もmmなのかcmなのかpxなのか使い分けて入力します。
楕円形ツール
ショートカットキーは「L」です。何も選択していない状態でキーボードのLを一度押してみましょう。そうすると楕円形ツールに切り替わります。楕円形ツールは楕円や正円を簡単に作る事が出来ます。
楕円ツールの使い方も長方形ツールと同様です。
①ドラッグして楕円形を作る
楕円形ツールを選択した状態で、ドラッグするとドラッグした大きの楕円形が自由に作成できます。
②Shiftキー+ドラッグで正円を作る
ドラッグをする時にShiftキーを押しながら操作すると正円が簡単に作成できます。
③数値を入力して楕円/正円を作る
楕円形ツールを選択した状態でダブルクリックすると数値を入力するウィンドウが現れます。任意のサイズを打ち込んで下さい。幅と高さを入力する項目がありますが、同じ数値を入力すると正円が作れます。
多角形ツール
デフォルトではショートカットキーは設定されておりません。よく使うのであればショートカットキーを自分で登録する事が可能です。こちらはまずダブルクリックで数値を入力してから使用します。
多角形ツールを選択した状態でダブルクリックすると半径と辺の数を入力するウィンドウが現れます。三角形を作りたいならへんの数を3、5角形なら辺の数を5という形で入力しましょう。大きさは半径のサイズを入力します。一度この数値を入力すると、次からはドラッグで作成した多角形が作成できるようになります。正多角形を作る場合はシフトキーを押しながら操作します。
スターツール
こちらもショートカットキーは設定されておりません。一瞬で星形を作る事が可能です。
スターツールを選択した状態でダブルクリックすると第一半径と第二半径の数値、点の数を入力するウィンドウが現れます。点の数を5と入力するとオーソドックスな五芒星が作成できます。色々試してみましょう。
直線ツール
ショートカットキーは「¥」です。
直線を描くツールです。ペンツールでも直線を描けますが、こちらは数値入力が可能です。また直線を引くだけならこのツールが便利です。
オリジナルキャラクターを作る
以上を使って自分のキャラクターをデザインする練習をしてみましょう。
闇雲に作り始めても完成形が見えないので、(遊日でやる分にはOKです)デザインワークの練習として一度ラフスケッチを描いてみましょう。円や長方形、星や直線など上記のツールをうまく活用して作るイメージでキャラクターを考えます。最初に完成形をイメージしてからデザインしていくのが大事です。作りながら考えるのではなく、手でラフスケッチを描いて頭の中でイメージをデザインし、イラストレーターでの作業はあくまでソフトを使ってデザインしたものを形にする物として作業するようにしましょう。
料理も作りながら考えるのではなく、作りたいものが決まっていて、それのためのレシピ通りに作っていくと効率も良く素早く美味しいものが作れます。デザインのフローもそれと同じです。(新メニューを開発する場合は当てはまらないと思いますが)
まず何のキャラクターを作るのか?
その猫は可愛いのか?かっこいいのか?
今回は可愛い猫のキャラクターをデザインします。
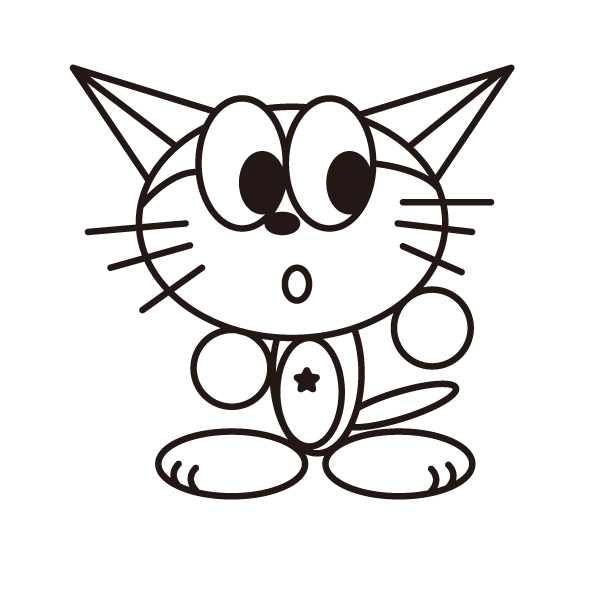
猫のキャラクターの作り方
いきなり作り出すのではなく、まず用意したラフスケッチを元にパーツの構成で考えます。そこから順にパーツを作っていき完成させるイメージで進めます。
①輪郭
②耳
③目
④鼻
⑤口
⑥ひげ
⑦胴体
⑧手足
⑨飾り
といった形で具体的に作って行くものを明確にしてから作業を進めると作りやすいです。
レイヤーの操作を覚える
いきなり出てきました「レイヤー」。Adobe Illustratorにはレイヤーという概念が存在します。Photoshopにも共通しますので是非この機会に覚えておいて下さい。レイヤーとは名前の通りオブジェクトを重ねて表示させる事ができるツールです。レイヤーウィンドウの一番上の中にあるものが最前面、一番下にあるものが再背面に表示されます。レイヤーはロックをかけたり、非表示にすることが出来るのでとても便利な機能なのと、今後作業して行く上で初めのうちから理解して癖つけておくと非常に作業効率がアップしますので、Illustratorでデータを作るときはレイヤーも綺麗に活用しながらデザインできるようになりましょう。
新しくレイヤーを作るときは⌘+L(レイヤーのL)のショートカットキーを使うようにしましょう。
まず、上記のパーツ分のレイヤーを先に作りましょう。
レイヤーが準備できたらダブルクリックでレイヤーの名前を変更できるので必ず名前を自分の管理しやすい名前をつけておいて下さい。
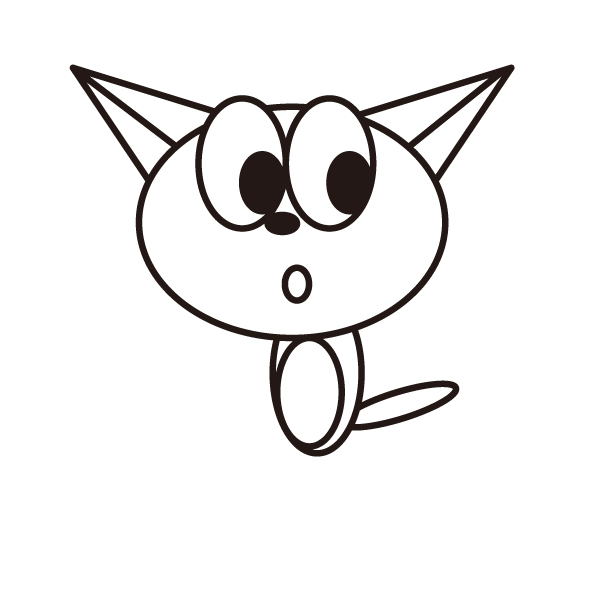
楕円形ツールで目、鼻、口、輪郭を作る
目レイヤーを選択した状態で白目と黒目を作ります。まずは楕円形ツールで白目を作りましょう。楕円形ツールを使って線を黒、塗りを白で着色しておきましょう。その白目の売れに黒い楕円を作ると目の完成です。1セットできたら選択ツールで2つとも選択して⌘+Cでコピー、⌘+Pでペーストして2セット作りましょう。位置は好きなところに置いてください。これで目の準備が完了です。

鼻は黒の楕円形ツールで小さめに作りましょう。口は白の楕円にしました。目のレイヤーはレイヤーウィンドウの鍵マークを押して動かないようにロックをかけましょう。

耳を多角形ツールで作る
次は耳を作ります。耳レイヤーを表示して編集するようにしましょう。
耳は三角形を2つ作りたいので多角形ツールを使います。数値は適当で辺の数を3と入力して下さい。三角形が出来たら、ダイレクト選択ツール(A)で直接、点を選択してドラッグで引っ張り形を整えます。こちらも2つ必要なのでコピー&ペーストしてください。その後、左右反転すると同じ形の耳を作成する事ができるので、左右反転したい耳を選択ツール「V」で選択してから、ツールバーの回転ツールを長押ししてみて下さい。すると「リフレクトツール」に切り替わります。ツールバー上のリフレクトツールをダブルクリックするとウィンドウが開きますので「垂直方向に反転」を選択して下さい。これで左右対称の耳が2つ完成しました。位置は好きな場所に配置して下さい。耳が完成したら、耳レイヤーもロックしておきます。

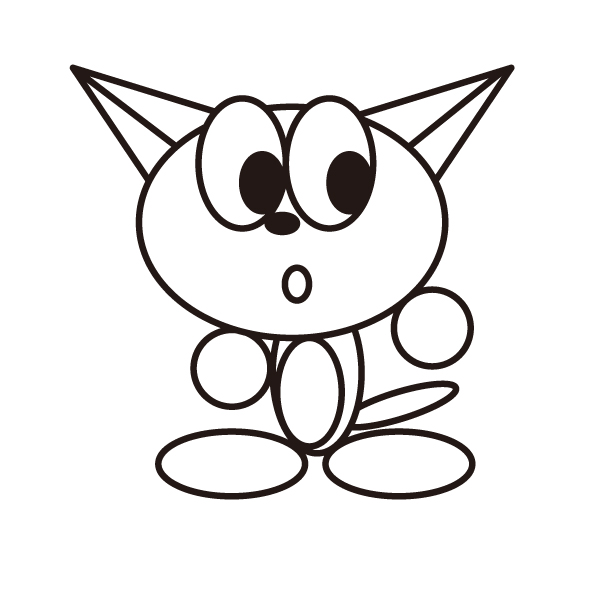
楕円形ツールで胴体とお腹、尻尾を作る
胴体レイヤーで楕円形ツールを使い、胴体とお腹、尻尾を作ります。楕円を二重に重ねると猫のお腹がある胴体が描けます。尻尾は細長い楕円で用意しましょう。同様に胴体レイヤーもロックします。

楕円形ツールで手足を作る
足は楕円形、手は可愛く正円で作ってみましょう。配置はお好きなところに。
作業が終わったらレイヤーをロックします。

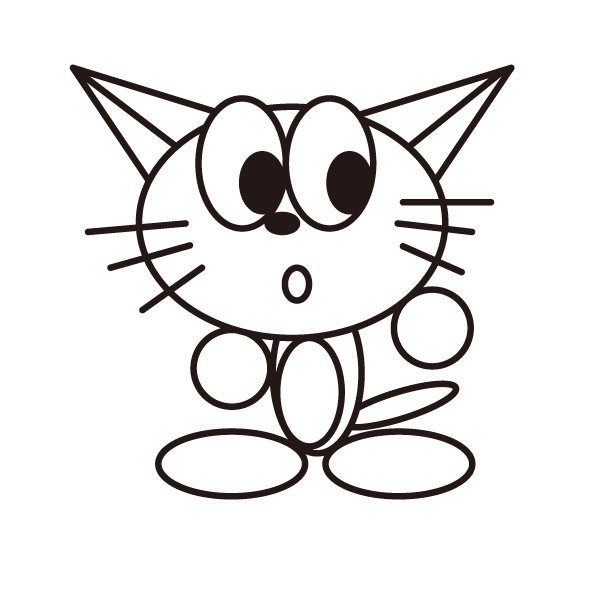
直線ツールでひげを作る
ひげレイヤーを表示して直線ツールでひげを描きます。ひげレイヤーはドラッグして上部に表示して最前面のレイヤーにしておきましょう。作業が終わったら動かないようにロックします。

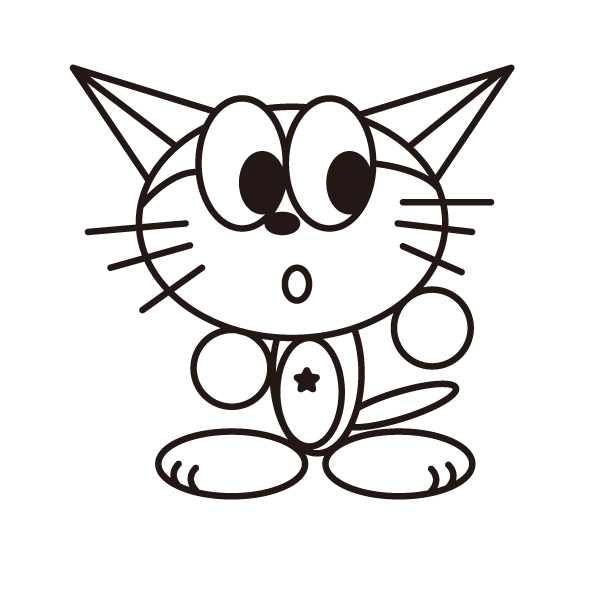
寂しいので飾り付けします
スターツールや、ペンツールを利用して細かい部分の装飾を行います。
一番上にレイヤーを持ってきて作業するとやりやすいです。

レイヤーの順番と塗りと線を確かめましょう
レイヤーの重ね順が間違えていたり、着色の仕方が間違えていると上手く表示されません。
一番上にくるパーツがどれなのかしっかりイメージしながらレイヤーを管理するようにしましょう。また、線のみの部分は塗りのカラーを無しにしたり、下にオブジェクトがある場合は塗りを白にして重ねるなど工夫しましょう。
以上の作業であなただけの猫のキャラクターがデザインできます。始めは操作に時間がかかりますが練習と思ってチャレンジしてみて下さい。今回は長方形ツールや楕円形ツールをメインにデザインしましたが、他の機能も使いこなせるようになると、よりクオリティの高いイラストが作成できるようになります。練習あるのみです。
まとめ
Adobe Illustratorの図形ツールは、シンプルな図形から複雑なデザインまで多様な用途に対応しています。
このブログではAdobe IllustratorやAdobe Photoshopを中心に、Adobeソフトの使い方やデザインの初心者基礎講座をできるだけ分かりやすく楽しく学べるように更新していきます。オンラインで学べるデザインの専門学校のようなコミュニティをDiscordを使って運営しています。(現在準備中です)
興味が湧いた方は、ぜひAdobeソフトにチャレンジしてみて下さいね!
次の記事
#07【Adobe Illustrator初心者講座】自由自在に変形!変形ツールと変形パネルを使いこなす【イラレ】【フォトショ】






