Contents
Adobe Illustratorのアートボードを作り込む!美しいレイアウトの作り方!
Adobe Illustratorは、プロフェッショナルなデザインツールとして広く利用されています。その中でも、アートボードは非常に重要な機能の一つです。この記事では、アートボードの使い方とその活用方法、そして美しいレイアウトを作成するためのポイントをご紹介します。
1. アートボードとは?
アートボードは、Illustratorの作業スペース内にあるキャンバスのようなものです。デザインのフレームワークを提供し、プロジェクトの整理整頓や複数のデザインバリエーションを一つのファイル内で管理するのに役立ちます。

2. アートボードの作成と設定
アートボードの作成は非常に簡単です。以下のステップで新しいアートボードを追加できます。
- 新規ドキュメントの作成:
- Illustratorを開き、[ファイル] > [新規] を選択します。
- 必要なサイズと設定を入力し、[OK]をクリックします。
- アートボードツールの使用:
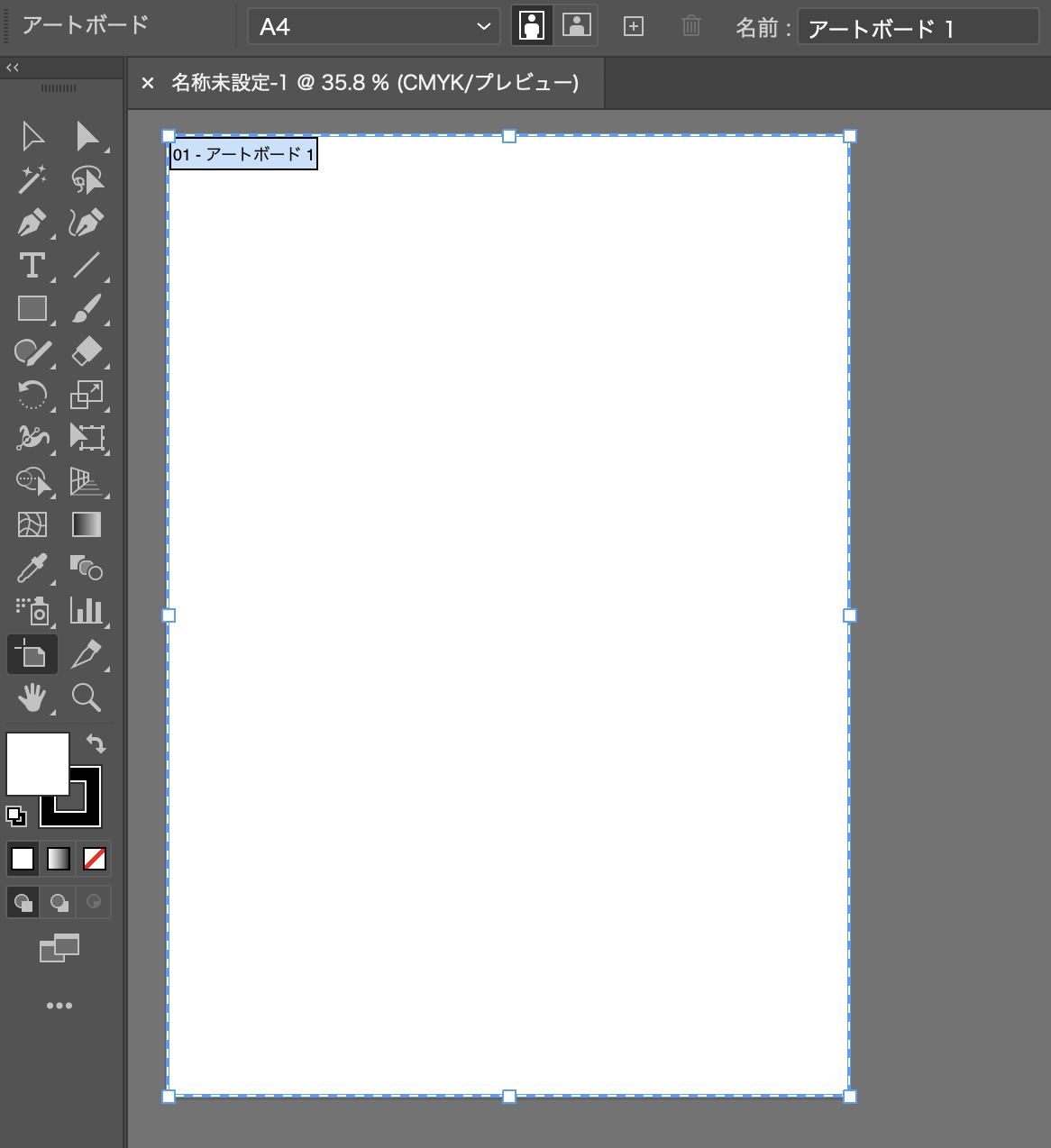
- 左側のツールバーから「アートボードツール」 (Shift + O) を選択します。
- キャンバス上でクリック&ドラッグして新しいアートボードを作成します。
- アートボードの設定変更:
- 「アートボードツール」を使用してアートボードを選択すると、上部のコントロールパネルでサイズや位置を調整できます。
3. アートボードの活用方法
アートボードを効果的に活用することで、プロジェクトの効率とクリエイティビティが向上します。
- 複数のバリエーションを作成:
- 一つのファイル内に複数のアートボードを配置することで、異なるデザインバリエーションを簡単に比較できます。
- 例えば、ロゴデザインの異なるカラーバリエーションやレイアウトの違いを一目で確認できます。
- プロジェクトの整理:
- 大規模なプロジェクトでは、各ページやセクションを別々のアートボードに分けて整理することで、作業がスムーズになります。
- 例えば、ウェブサイトのデザインでは、各ページを個別のアートボードに配置することで、全体像を把握しやすくなります。
- エクスポートの効率化:
- 必要なアートボードだけをエクスポートすることが可能です。アートボードごとに異なるファイル形式や解像度でエクスポートできるので、クライアントへの提出や印刷用データの作成が簡単になります。
4. 美しいレイアウトを作るためのポイント
美しいレイアウトを作成するためには、いくつかの基本的なデザイン原則を守ることが重要です。
- グリッドシステムの使用:
- グリッドシステムを使用して、要素を整然と配置します。これにより、デザインに一貫性と秩序が生まれます。
- 余白の活用:
- 適切な余白を設けることで、デザインが詰まりすぎず、見やすくなります。ホワイトスペースを恐れずに使いましょう。
- タイポグラフィの選択:
- フォントの選び方やサイズ、行間の調整に注意を払い、読みやすく美しいタイポグラフィを目指します。
- カラーパレットの統一:
- 一貫したカラーパレットを使用することで、デザイン全体に統一感が生まれます。色のバランスに気を配り、アクセントカラーを効果的に使いましょう。
- ビジュアルヒエラルキーの確立:
- 重要な要素を目立たせるために、サイズや色、配置を工夫して視覚的なヒエラルキーを作ります。
2. アートボードの作成と設定
アートボードの作成は非常に簡単です。以下のステップで新しいアートボードを追加できます。
- 新規ドキュメントの作成:
- Illustratorを開き、[ファイル] > [新規] を選択します。
- 必要なサイズと設定を入力し、[OK]をクリックします。
- アートボードツールの使用:
- 左側のツールバーから「アートボードツール」 (Shift + O) を選択します。
- キャンバス上でクリック&ドラッグして新しいアートボードを作成します。
- アートボードの設定変更:
- 「アートボードツール」を使用してアートボードを選択すると、上部のコントロールパネルでサイズや位置を調整できます。
3. アートボードの活用方法
アートボードを効果的に活用することで、プロジェクトの効率とクリエイティビティが向上します。
- 複数のバリエーションを作成:
- 一つのファイル内に複数のアートボードを配置することで、異なるデザインバリエーションを簡単に比較できます。
- 例えば、ロゴデザインの異なるカラーバリエーションやレイアウトの違いを一目で確認できます。
- プロジェクトの整理:
- 大規模なプロジェクトでは、各ページやセクションを別々のアートボードに分けて整理することで、作業がスムーズになります。
- 例えば、ウェブサイトのデザインでは、各ページを個別のアートボードに配置することで、全体像を把握しやすくなります。
- エクスポートの効率化:
- 必要なアートボードだけをエクスポートすることが可能です。アートボードごとに異なるファイル形式や解像度でエクスポートできるので、クライアントへの提出や印刷用データの作成が簡単になります。
4. よく使うアートボードをテンプレートに追加する
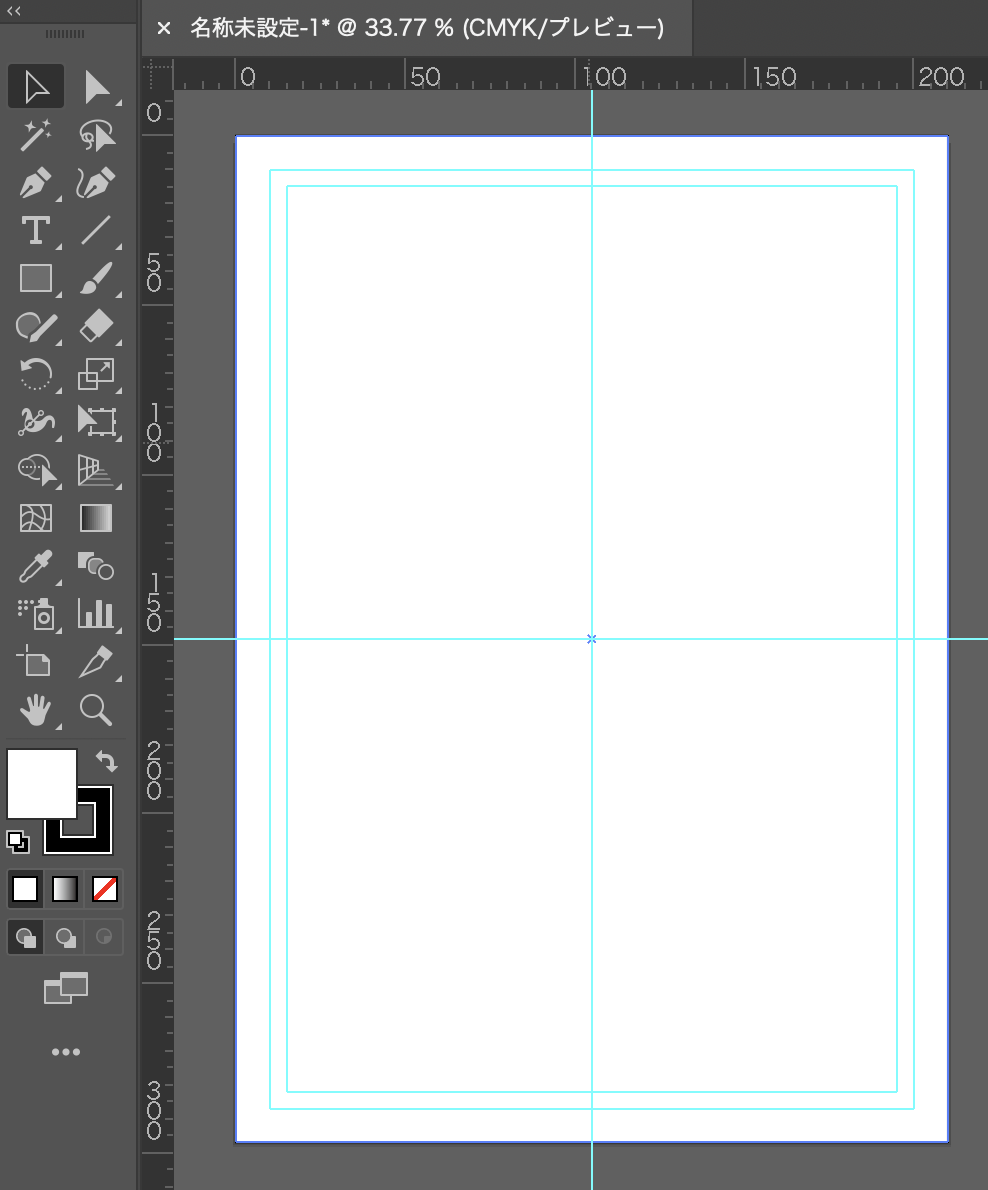
印刷物をメインに活動するクリエイターはA4などのサイズを基準によく使うことが多いです。自分がよく使うサイズのアートボードを制作し、ガイドラインを引いたものをAdobe Illustratorにテンプレートとして登録することが可能です。毎回ガイドを引いて作成する手間を省くために準備してみてはいかがでしょうか?
私の場合はA4サイズのアートボードに上下左中の中点にガイドラインを引いて、外枠から1cm、1.5cmのマージンを引いてテンプレートとして保存してあります。こちらとグリッドを表示してレイアウトすると非常に便利で綺麗なレイアウトが作りやすくなります。

まとめ
Adobe Illustratorのアートボード機能は、デザインプロセスを効率化し、クリエイティブな作業をサポートする強力なツールです。アートボードの使い方や活用方法をマスターし、美しいレイアウトを作成するための基本原則を守ることで、プロフェッショナルなデザインが可能になります。是非、これらのポイントを活用して、素晴らしいデザインを作り上げてください!
このブログではAdobe IllustratorやAdobe Photoshopを中心に、Adobeソフトの使い方やデザインの初心者基礎講座をできるだけ分かりやすく楽しく学べるように更新していきます。オンラインで学べるデザインの専門学校のようなコミュニティをDiscordを使って運営しています。(現在準備中です)
興味が湧いた方は、ぜひAdobeソフトにチャレンジしてみて下さいね!
次の記事
#14【Adobe Illustrator初心者講座】色彩マスター!カラーとグラデーションツール!【イラレ】【フォトショ】






