Contents
データを書き出す。覚えておかないといけない基礎知識!
Adobe Illustratorは、プロのデザイナーやイラストレーターにとって欠かせないツールです。しかし、作品を他の形式で共有したり印刷したりするためには、正しい方法でデータを書き出す必要があります。また、デザインに使用する画像の種類や基礎知識を理解しておくことも重要です。このブログでは、Illustratorのデータの書き出し方と、覚えておくべき画像の種類や基礎知識について詳しく解説します。
1. Adobe Illustratorのデータの書き出し方
1.1 書き出しの基本手順
Illustratorで作成したデザインを他の形式で書き出すには、以下の手順を踏みます。
- ファイルメニューから書き出しを選択:
- メニューバーの「ファイル」→「書き出し」→「形式を選択」へと進みます。
- 保存先とファイル名を指定:
- 書き出したい場所とファイル名を入力します。
- 書き出し形式を選択:
- 「書き出し形式」のドロップダウンメニューから目的のファイル形式を選びます。
1.2 一般的な書き出し形式
Illustratorから書き出す際に使用される一般的なファイル形式には以下のものがあります。
- JPEG:
- ウェブ用やソーシャルメディア用の画像として広く使用される形式。
- 高圧縮率でファイルサイズを小さくできるが、画質の劣化が生じることも。
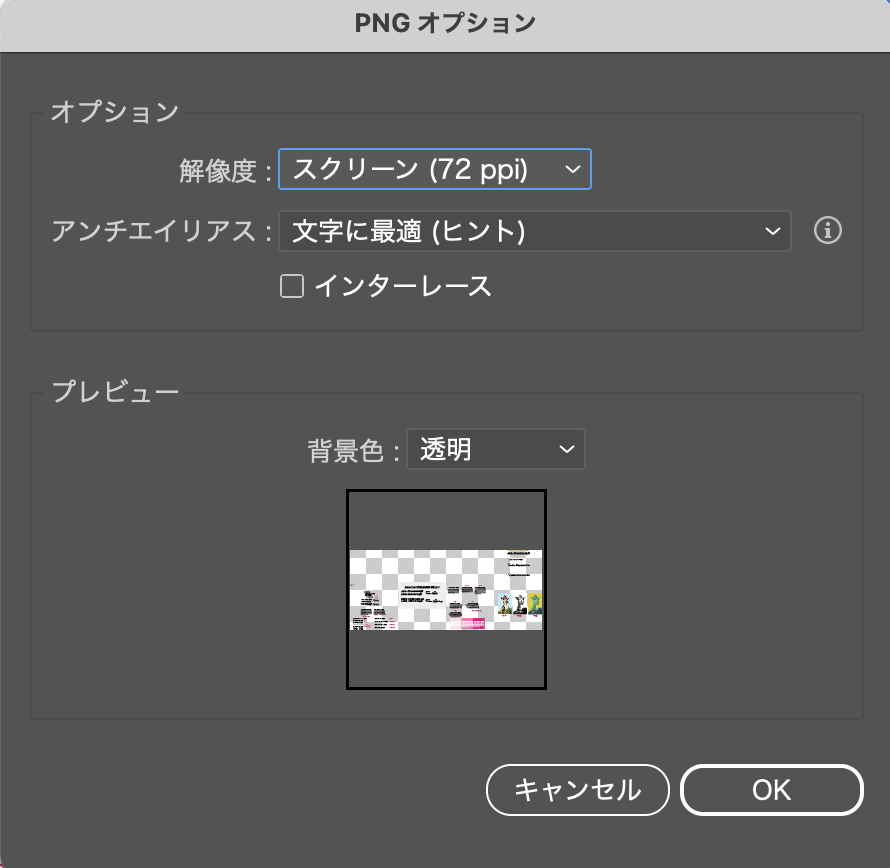
- PNG:
- 背景が透明な画像を作成したいときに便利な形式。
- 非圧縮形式で、画質を保つことができる。
- PDF:
- 印刷用や配布用に適した形式。
- ベクター画像を保持し、品質を損なわない。
- SVG:
- ウェブ用のベクター画像形式。
- 拡大縮小しても画質が劣化しない。
1.3 詳細設定のポイント
書き出しの際には、以下の詳細設定を調整することも重要です。
- 解像度:
- ウェブ用の場合は72dpi、印刷用の場合は300dpiが一般的です。
- カラーモード:
- ウェブ用にはRGB、印刷用にはCMYKを選びます。
- 透明部分の処理:
- 背景が透明な場合はPNG形式を選び、「透明部分を保持」にチェックを入れます。
2. 覚えておくべき画像の種類や基礎知識
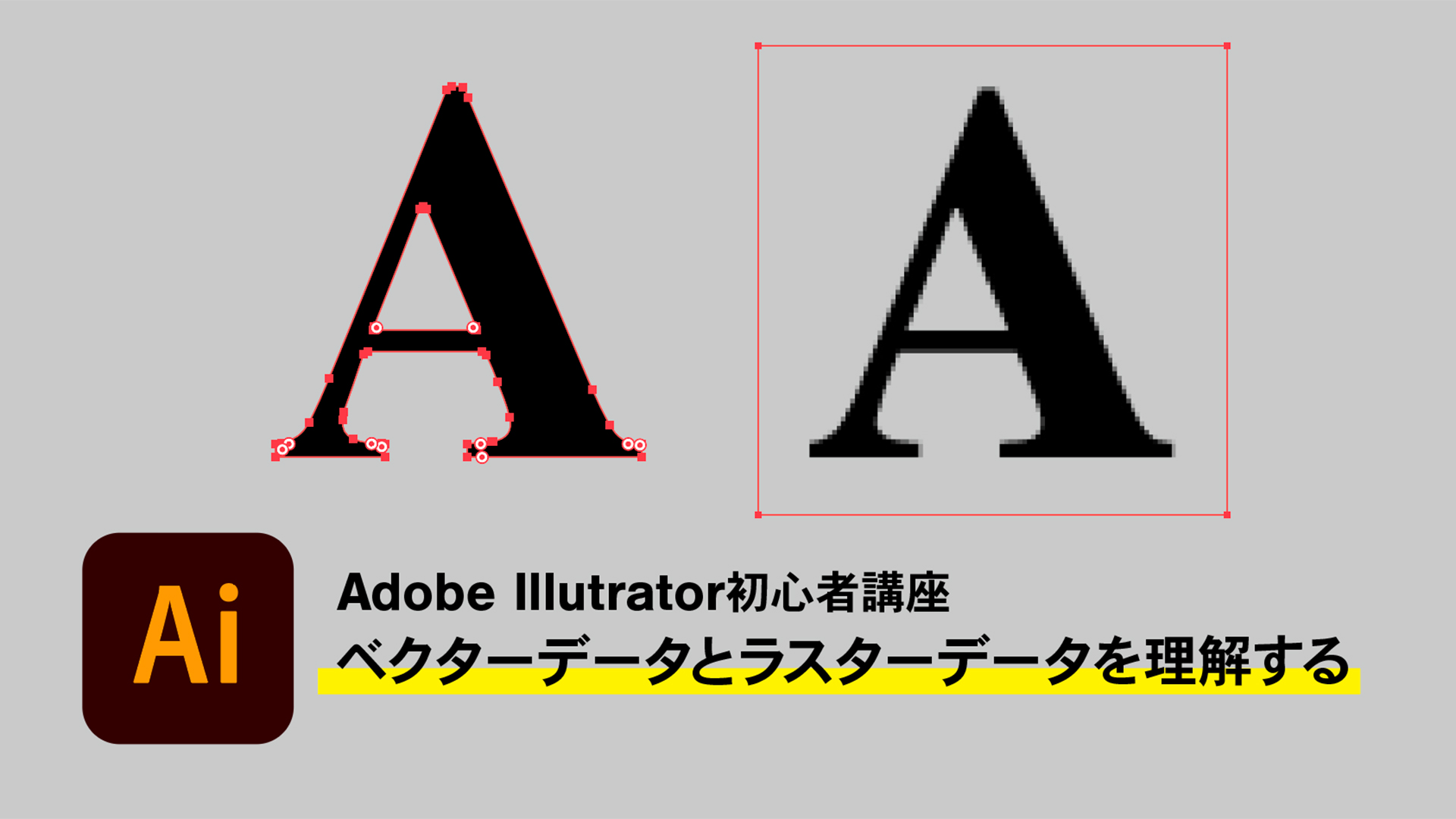
2.1 ラスタ画像とベクター画像
画像には大きく分けてラスタ画像とベクター画像の2種類があります。
- ラスタ画像:
- ピクセルで構成される画像形式。
- JPEG、PNG、GIFなどが代表的。
- 解像度が低いと拡大時にぼやけてしまう。
- ベクター画像:
- 数学的な方程式で描かれる画像形式。
- 拡大縮小しても画質が劣化しない。
- AI、SVG、PDFなどが代表的。
2.2 解像度と画質
解像度は画像の詳細度を示し、単位はdpi(dots per inch)で表されます。高解像度の画像は詳細が細かく、低解像度の画像は粗く見えます。
- ウェブ用:
- 解像度は72dpiが一般的。
- ファイルサイズを小さくすることが重要。
- 印刷用:
- 解像度は300dpiが推奨されます。
- 高解像度で印刷物の品質を確保。
2.3 カラーモード
画像の用途によって適切なカラーモードを選ぶことが重要です。
- RGB:
- ウェブやデジタル表示用のカラーモード。
- 赤(Red)、緑(Green)、青(Blue)の3色で構成。
- CMYK:
- 印刷用のカラーモード。
- シアン(Cyan)、マゼンタ(Magenta)、イエロー(Yellow)、キー(Black)の4色で構成。
3. まとめ
Adobe Illustratorを使用してデザインを作成した後、そのデータを適切な形式で書き出すことは非常に重要です。また、ラスタ画像とベクター画像の違いや、解像度、カラーモードについての基礎知識を持っていることもデザイナーとしての必須スキルです。これらの知識を活用して、高品質なデザインを作成し、目的に応じて最適な形式で書き出しましょう。
このブログではAdobe IllustratorやAdobe Photoshopを中心に、Adobeソフトの使い方やデザインの初心者基礎講座をできるだけ分かりやすく楽しく学べるように更新していきます。オンラインで学べるデザインの専門学校のようなコミュニティをDiscordを使って運営しています。(現在準備中です)
興味が湧いた方は、ぜひAdobeソフトにチャレンジしてみて下さいね!
次の記事
#18【Adobe Illustrator初心者講座】必須スキル!画像を使ったデザインを作ってみよう!【イラレ】【フォトショ】