Adobe Illustratorは、グラフィックデザインにおいて強力なツールです。特に、画像を使ったデザインのレイアウトは、視覚的なインパクトを持たせるために非常に重要です。この記事では、Illustratorを使って画像を効果的にレイアウトする方法について、ステップバイステップで解説します。
Contents
目次
- Illustratorの基本操作
- 画像の挿入方法
- 画像の配置とサイズ調整
- クリッピングマスクの使用方法
- 画像の効果的な配置テクニック
- 画像とテキストの組み合わせ
- 実際のデザイン例
1. Illustratorの基本操作
まずは、Illustratorの基本操作を押さえておきましょう。Illustratorのインターフェースは、主にツールバー、コントロールパネル、プロパティパネル、レイヤーパネルから構成されています。これらのパネルを使いこなすことで、作業が効率的に進みます。
2. 画像の挿入方法
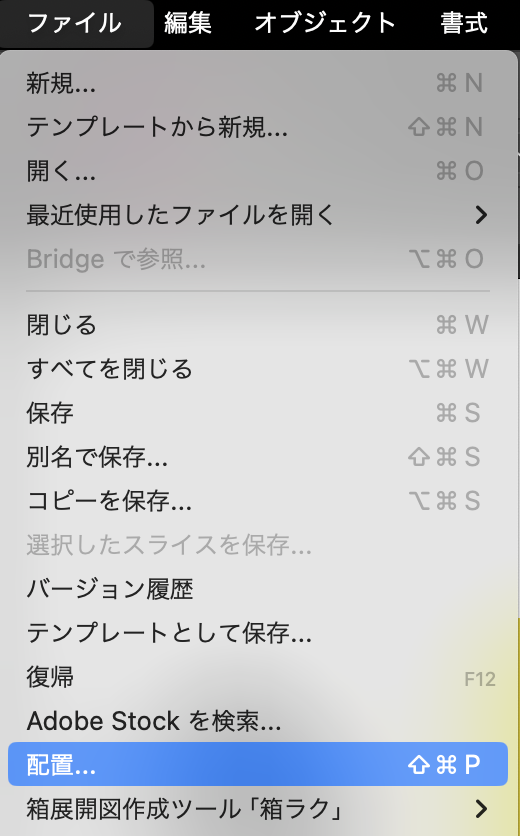
Illustratorで画像を挿入するには、以下の手順を踏みます。
- メニューバーから「ファイル」→「配置」を選択。
- 挿入したい画像ファイルを選び、「配置」をクリック。
これで、選択した画像がアートボードに挿入されます。

3. 画像の配置とサイズ調整
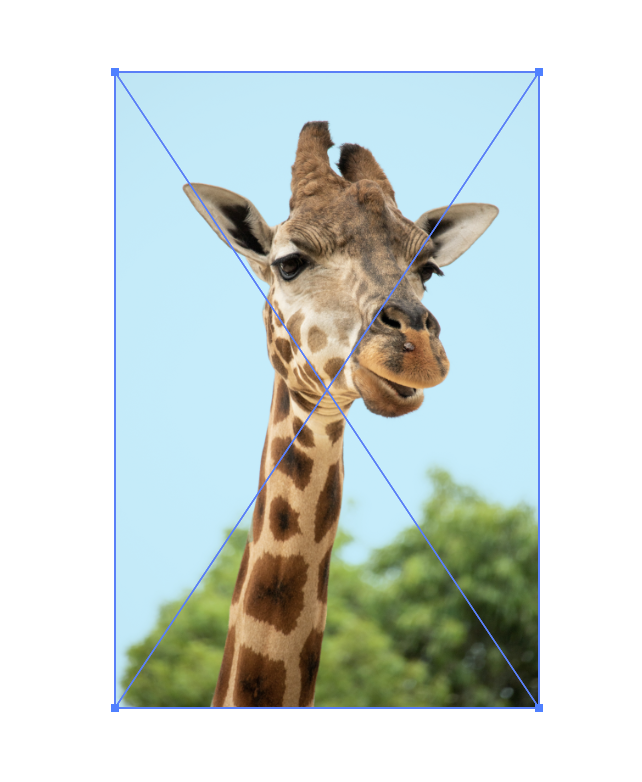
画像を挿入した後は、適切な位置に配置し、サイズを調整します。
- 位置の調整:画像を選択し、ドラッグして移動します。
- サイズの調整:画像の角にあるハンドルをドラッグして、サイズを変更します。このとき、Shiftキーを押しながらドラッグすると、縦横比を維持したままサイズ変更ができます。
4. クリッピングマスクの使用方法
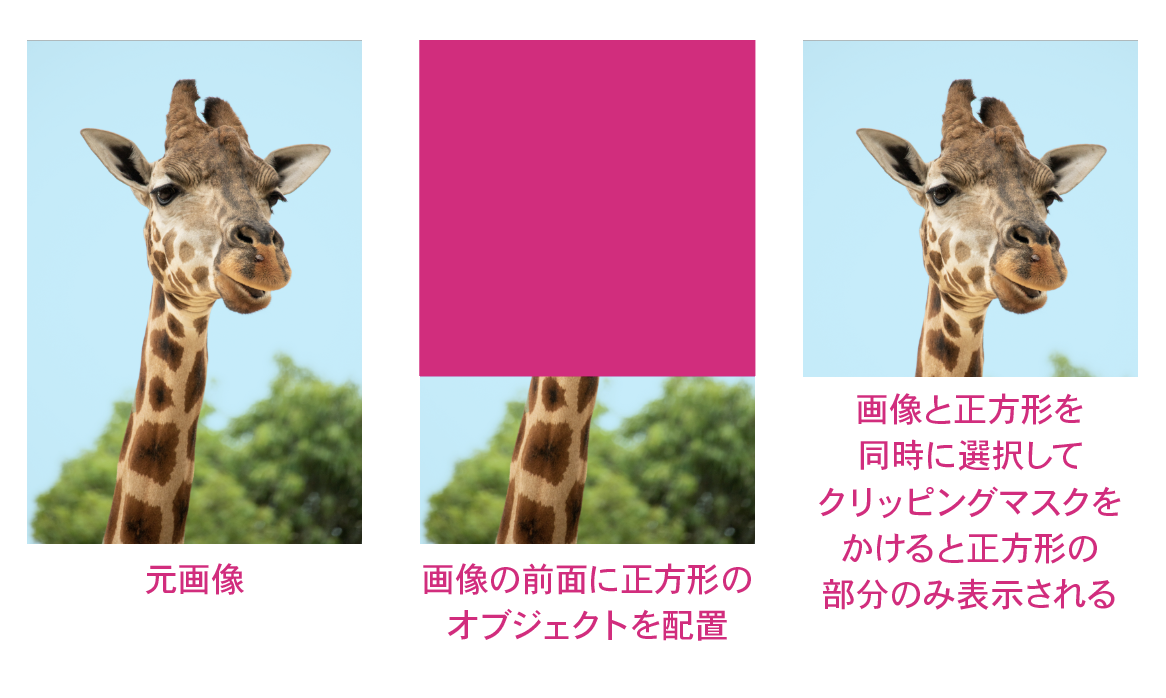
クリッピングマスクを使用すると、画像の一部を隠して特定の形状に合わせることができます。
- 隠したい部分を含む形状(例えば、円や四角)を描きます。
- 形状と画像の両方を選択します。
- メニューバーから「オブジェクト」→「クリッピングマスク」→「作成」を選択。
これで、形状に合わせて画像がマスクされます。

5. 画像の効果的な配置テクニック
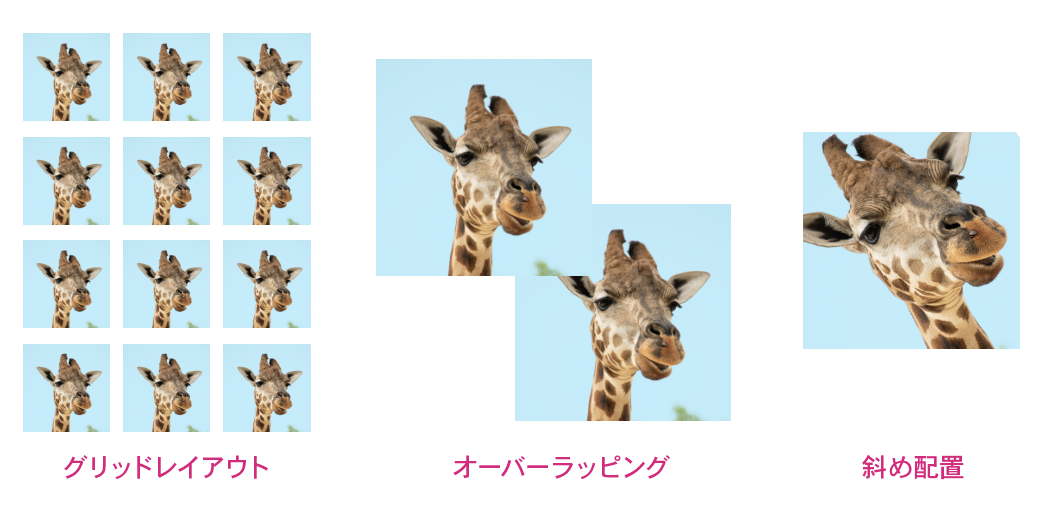
画像の配置にはいくつかのテクニックがあります。
- グリッドレイアウト:複数の画像をグリッド状に配置することで、整然とした印象を与えます。
- オーバーラッピング:画像同士を少し重ねることで、動きや深みを演出します。
- 斜め配置:画像を斜めに配置することで、ダイナミックなレイアウトを作成できます。
6. 画像とテキストの組み合わせ
画像とテキストを組み合わせることで、情報をより効果的に伝えることができます。
- テキストラップ:テキストを画像の周りに回り込ませることで、視覚的な流れを作ります。
- 透過効果:画像の一部を透過させて、その上にテキストを配置することで、テキストが目立つようにします。
7. 実際のデザイン例
最後に、実際のデザイン例をいくつか紹介します。
- ポスター:大きな画像を背景に使い、その上にキャッチコピーや詳細情報を配置。
- フライヤー:複数の小さな画像をグリッドレイアウトで配置し、各画像に関連するテキストを添える。
- ソーシャルメディア用グラフィック:インパクトのある画像を使用し、短いメッセージを上に配置。
これらのテクニックを駆使することで、視覚的に魅力的なデザインを作成することができます。Adobe Illustratorの操作に慣れれば、さらに多くの可能性が広がります。是非、さまざまなデザインに挑戦してみてください!
このブログではAdobe IllustratorやAdobe Photoshopを中心に、Adobeソフトの使い方やデザインの初心者基礎講座をできるだけ分かりやすく楽しく学べるように更新していきます。オンラインで学べるデザインの専門学校のようなコミュニティをDiscordを使って運営しています。(現在準備中です)
興味が湧いた方は、ぜひAdobeソフトにチャレンジしてみて下さいね!