Contents
Adobe Illustratorのペンツールの使い方と事例紹介
Adobe Illustratorのペンツールは、デザインプロフェッショナルにとって欠かせないツールです。このブログでは、ペンツールの基本的な使い方から、実際の使用例までを詳しく紹介します。初めての方でも理解できるよう、画像付きで説明しますので、ぜひ参考にしてください。

ペンツールとは?
ペンツールは、Illustratorでベクターパスを描くためのツールです。自由な形状のパスを描けるため、ロゴやアイコンの作成、イラストの描画などに広く使われています。
ペンツールの基本的な使い方
ステップ1: ペンツールの選択
まず、Illustratorを開き、ツールバーからペンツール(Pキーを押して選択可能)を選択します。
ステップ2: アンカーポイントの設定
ペンツールを選択したら、描き始めたい場所をクリックして最初のアンカーポイントを設定します。次に、次のアンカーポイントをクリックします。直線を描く場合は、これを繰り返します。
ステップ3: 曲線の描画
曲線を描く場合は、クリックしたままドラッグしてハンドルを調整します。ハンドルの方向と長さを調整することで、曲線の形状を自由に変更できます。
ステップ4: パスの編集
描いたパスは、ダイレクト選択ツール(Aキー)を使って後から編集できます。アンカーポイントをクリックしてドラッグすることで、パスの形状を変更できます。
ペンツールの使用事例
事例1: ロゴデザイン
ペンツールは、シンプルでクリーンなロゴを作成するのに最適です。以下は、ペンツールを使用して作成したロゴの例です。
事例2: イラストの描画
ペンツールを使えば、詳細なイラストも簡単に描けます。例えば、動物やキャラクターのイラストなどです。
事例3: アイコンデザイン
ペンツールを使ってシンプルなアイコンをデザインすることもできます。ウェブサイトやアプリケーションで使用されるアイコンは、ペンツールで正確に描くことができます。
Adobe Illustratorのペンツールの使い方解説
パスの線と塗り
ペンツールで描画した線をパスと言います。
パスは太さや様々な種類の線に変更可能です。
パスに囲まれた部分は「塗り」と呼ばれ、色やパターンをつけることができます。
「線」も同じく色や線幅を変更することが出来ますので、上手くこれらを活用します。

ペンツールのショートカットキー
何も選択していない状態でキーボードの「P」を押しましょう。そうするとペンツールに切り替えることが出来ます。
まずはこれを覚えるようにしましょう。

アンカーポイント(点をうつ)
ペンツールに持ち替えたら基準となる点をクリックして打ってみましょう。
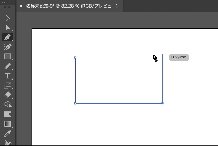
線を引く(パスを作る)
一度点を打つと「アンカーポイント」と呼ばれる基準ができますので、もう一度離れたところをクリックするとアンカーポイントが出来て、2つの点を結び線となります。アンカーポイント同士の間の線はパスと呼ばれますので覚えておいて下さい。
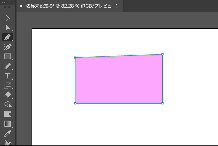
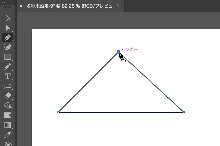
長方形や星を書いてみる
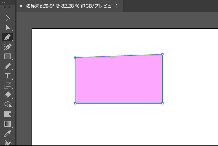
点と線を繋いで長方形や星を描いてみましょう。
ここで作成した図形はカラーツールで線の幅を変更したり、線や面の色を変更したり出来ます。
カラー変更については別記事で詳しく解説させて頂きます。

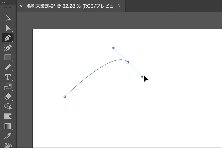
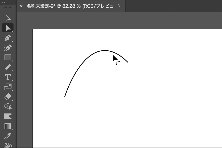
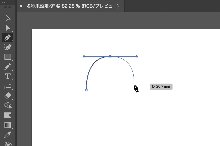
曲線を引く
2つ目のアンカーポイントをクリックして打った時に、ボタンを離さず押しっぱなしにします。そしてそのまま引っ張るとハンドルと呼ばれるカーブを自由に描ける棒が出てきます。一度ハンドルを引っ張ってハンドルを作ってみて、キーボードの「A」を押してダイレクト選択ツールに切り替えて、何も無いところをクリックしてみて下さい。そうするとペンツールの選択が解除されます。

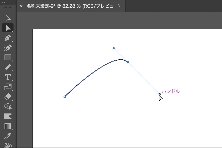
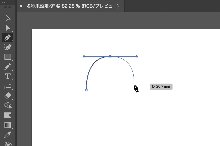
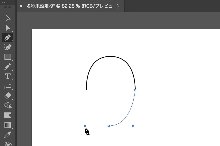
ハンドルを掴んで曲線を操る
ダイレクト選択ツールに切り替えた状態で、先ほど作ったハンドルが出ていたアンカーポイントをクリックしてみて下さい。
すると再度ハンドルが現れます。そしてダイレクト選択ツールでハンドルの先をクリックして掴んで(押しっぱなしにする)引っ張ってみて下さい。すると曲線がハンドルを引っ張った分だけ弧を描き曲線を作ることが出来ます。シフトキーを押しながらハンドルを引っ張ると水平にハンドルが伸びます。

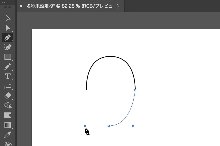
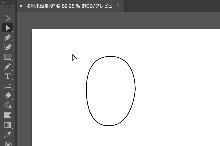
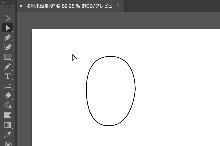
楕円を書いてみる
上の操作の練習として楕円を書いてみましょう。
(正円を作る場合別記事で紹介する楕円ツールを使用すると一瞬で作成できます。)
こちらも線や面に色をつけることが可能なので試してみましょう。

ペンツールを操るポイント
ペンツールの操作を覚えるには独特な操作方法に慣れる必要があります。
・クリックして点を打つ
・選択ツールで何も無いところをクリックすると選択が解除される
上の操作を覚えておいて下さい。
・点と点を結ぶと線になる
・線を結んだ時にアンカーポイントを押しっぱなしの状態で引っ張るとハンドルが出る
・シフトキーを押すと水平にハンドルが操作できる
・ハンドルはダイレクト選択ツールで片方ずつ自由に操作できる
・ささっと大まかにパスを取った後にダイレクト選択ツールやハンドルを利用して微調整する
何度か図形を描いたりイラストをトレース練習をすると操作に慣れてきますので、練習してみましょう。
イラレの最初の壁になると思います。
ペンツールを使いこなすとロゴやイラストが作れる
ペンツールをマスターすると、ロゴやイラストを作成することが出来ます。サクッとですが、ペンツールでトレースした例を掲載しておきます。簡単な形のキャラクターであればペンツールで描画することが可能です。ここまで出来ると夢が広がりますね。
ちなみに僕は専門学校に通っていた頃、ペンツールが死ぬほど苦手でしたので、練習の為京都市の街の写真を1週間ほどかけて線でトレースしてコツを掴み使いこなせるようになりました。是非チャレンジしてみましょう。

まとめ
Adobe Illustratorのペンツールは、使いこなすことで非常に強力なデザインツールとなります。今回紹介した基本的な使い方や実際の事例を参考に、ぜひ自分のデザインに活かしてみてください。
このブログではAdobe IllustratorやAdobe Photoshopを中心に、Adobeソフトの使い方やデザインの初心者基礎講座をできるだけ分かりやすく楽しく学べるように更新していきます。オンラインで学べるデザインの専門学校のようなコミュニティをDiscordを使って運営しています。(現在準備中です)
興味が湧いた方は、ぜひAdobeソフトにチャレンジしてみて下さいね!
次の記事
#06【Adobe Illustrator初心者講座】図形ツールで作る自分だけのオリジナルキャラクター【イラレ】【フォトショ】






