
はじめに
Adobe Illustratorは、プロフェッショナルなデザインツールとして広く使用されています。その中でも、文字ツールはグラフィックデザインやタイポグラフィの作成に欠かせない機能です。本記事では、Illustratorの文字ツールの基本操作から、美しい文字組みの基礎までを解説します。

文字ツールの基本操作
文字ツールの選択
Illustratorで文字を入力するには、ツールバーから文字ツール(Tマーク)を選択します。ショートカットキー「T」を押すことでも選択可能です。
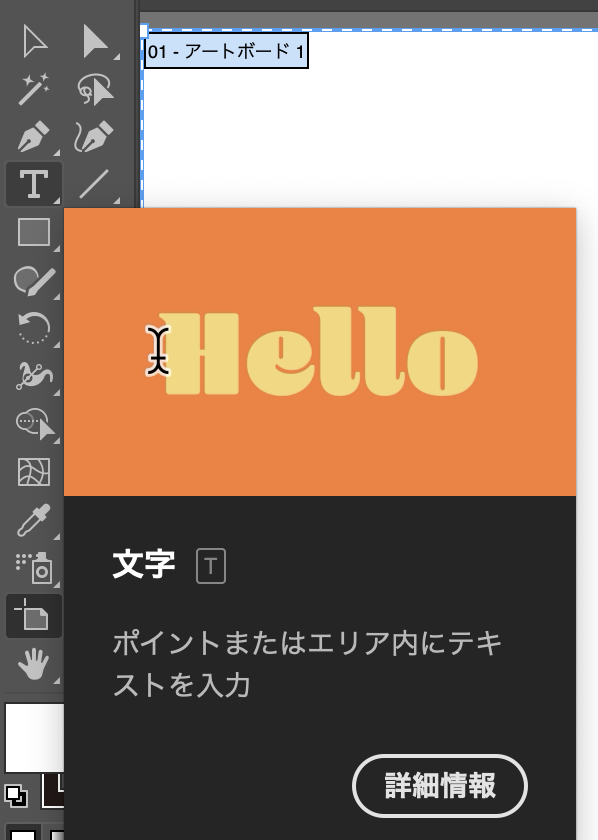
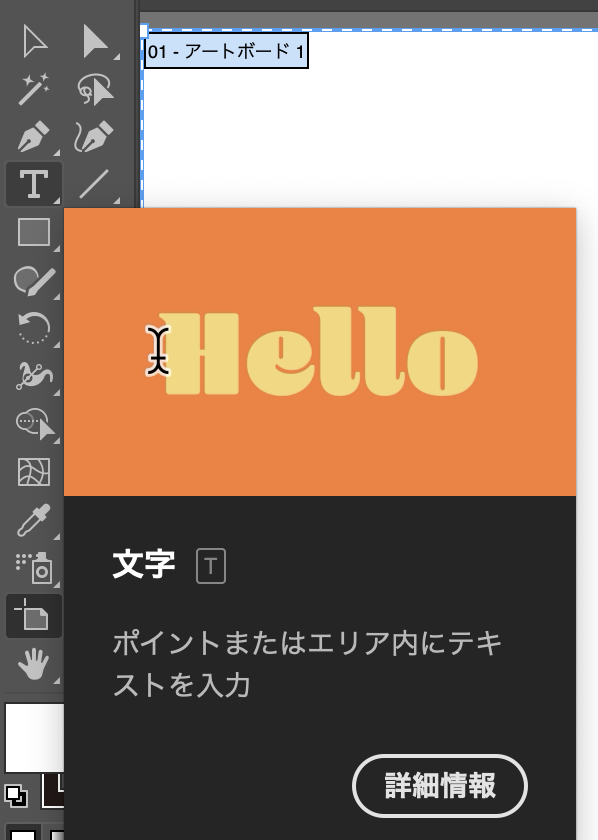
文字の入力
文字ツールを選択した状態でアートボードをクリックすると、カーソルが点滅し文字を入力できるようになります。クリックした位置から文字が入力され、再度クリックして他の場所に入力を続けることも可能です。


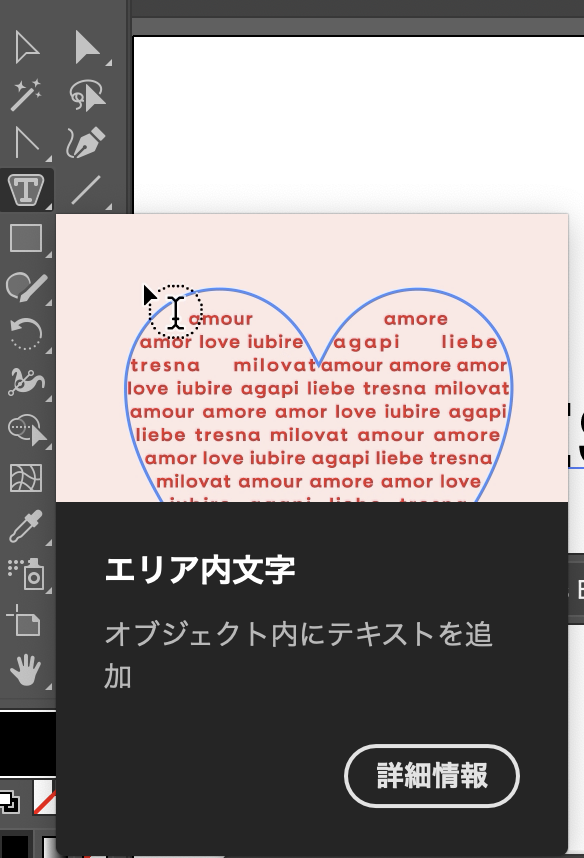
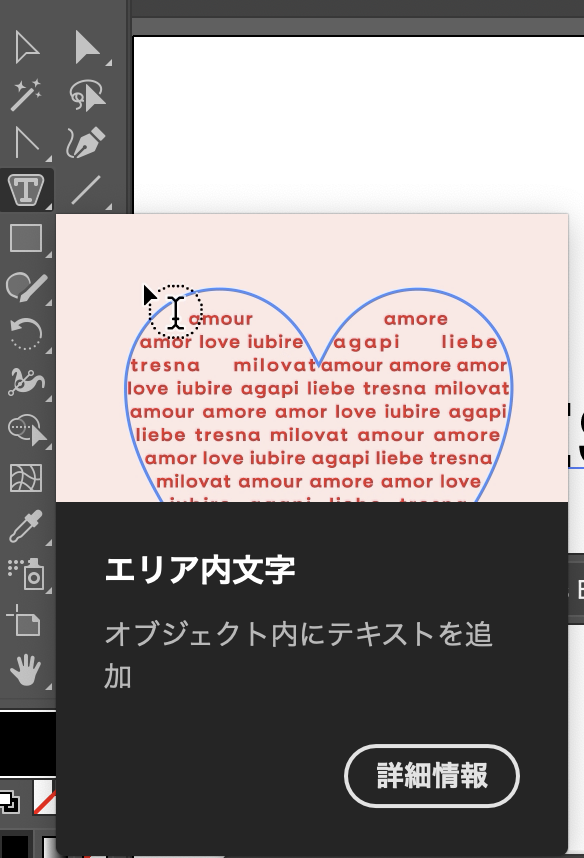
エリア内文字
エリア内に文字を配置する場合は、文字ツールを選択してテキストボックスをドラッグします。このテキストボックス内に収まるように文字が入力され、テキストが多すぎる場合は赤いプラスマークが表示されます。

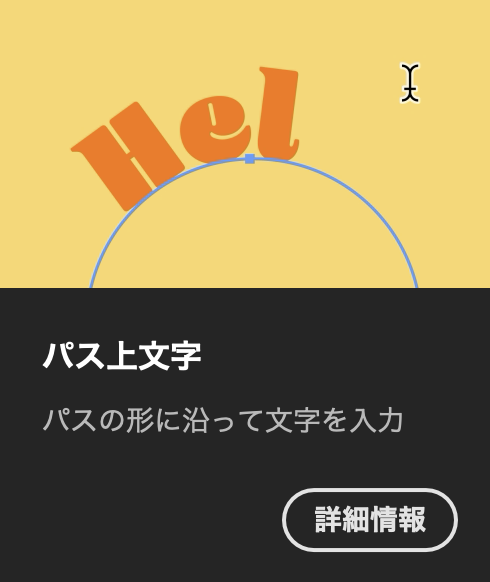
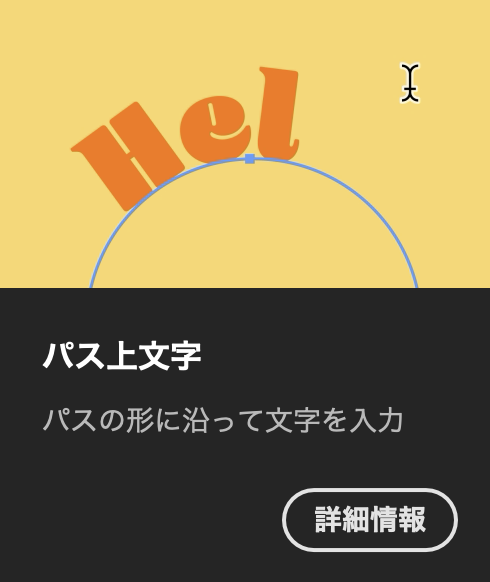
パスに沿った文字
パスに沿って文字を配置するには、まずパスを描き、次に文字ツールを選択してパス上をクリックします。文字がパスに沿って入力されるので、曲線や円形のデザインにも対応できます。

文字の編集とスタイル設定
文字の選択と編集
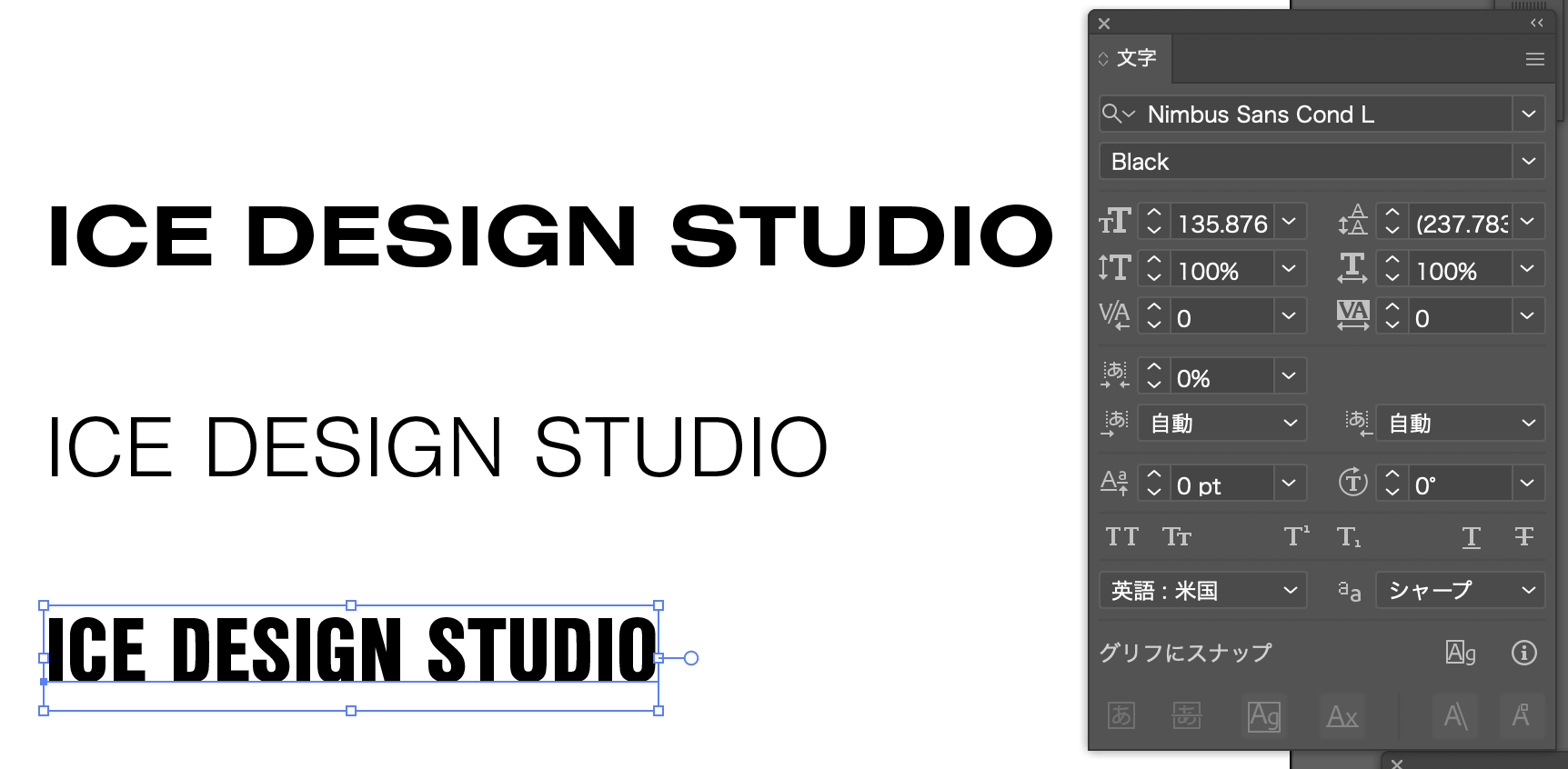
入力した文字を編集するには、選択ツールで文字を選び、再度文字ツールで編集可能です。また、文字パネル(ウィンドウ > テキスト > 文字)を使用すると、フォント、サイズ、行間、文字間などの詳細設定ができます。

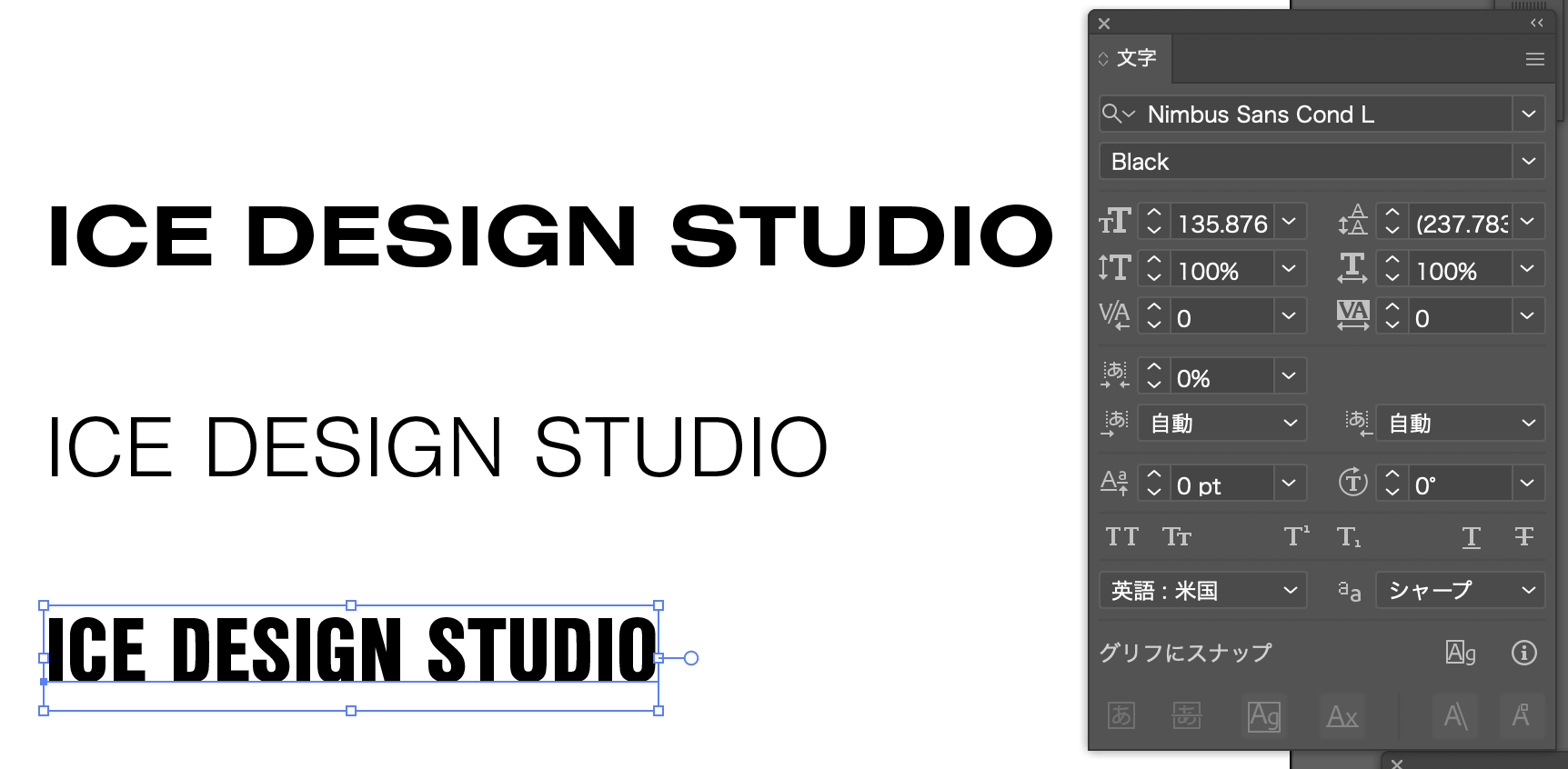
フォントの選択
文字パネルのフォントメニューから好きなフォントを選択できます。フォントを変更することで、デザイン全体の雰囲気を大きく変えることができます。

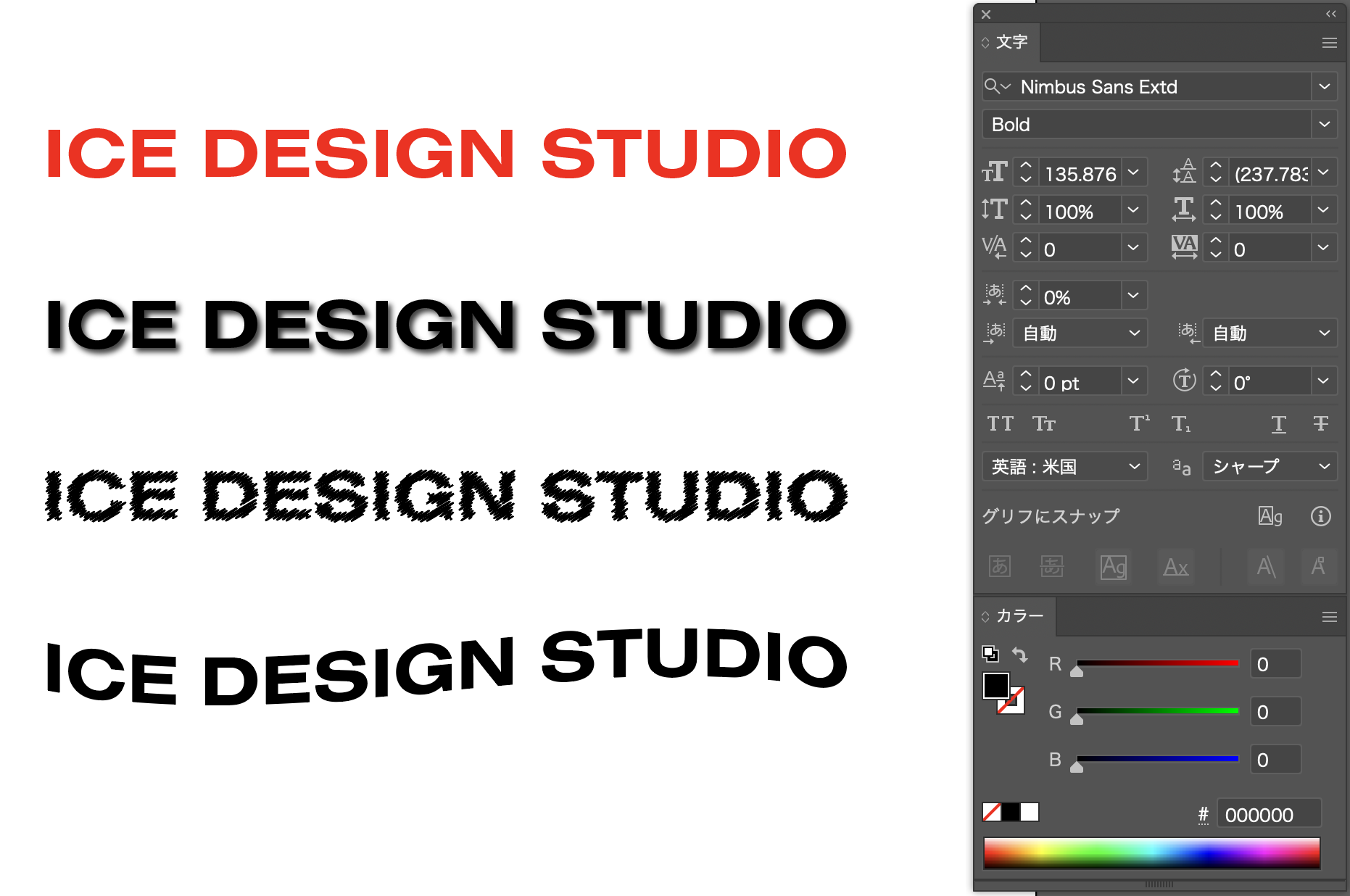
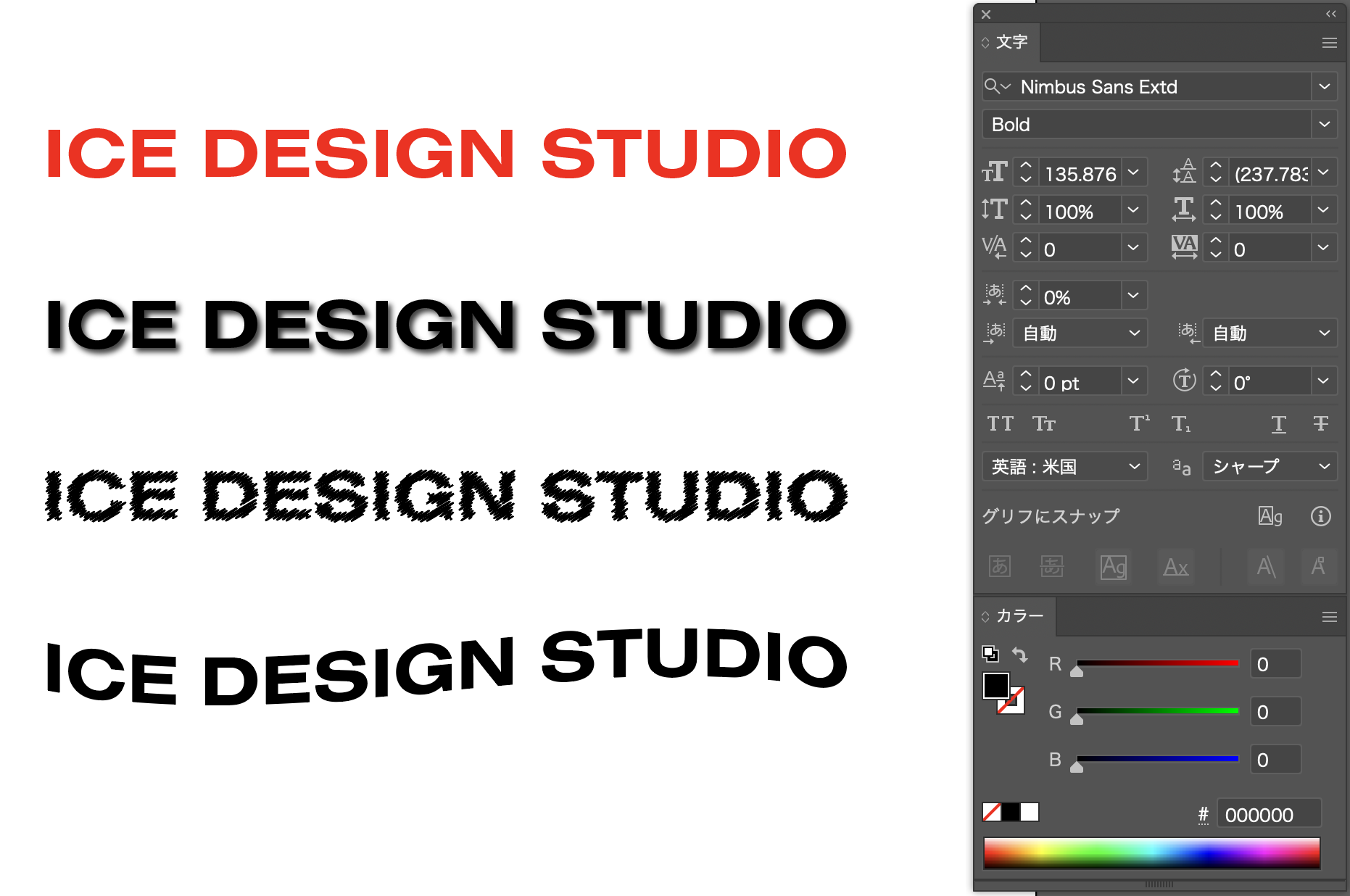
文字スタイルの適用
文字に色やアウトラインを追加するには、プロパティパネルやカラーパネルを使用します。また、文字の変形やエフェクトを追加することで、さらにユニークなデザインを作成できます。

美しい文字組みの基礎
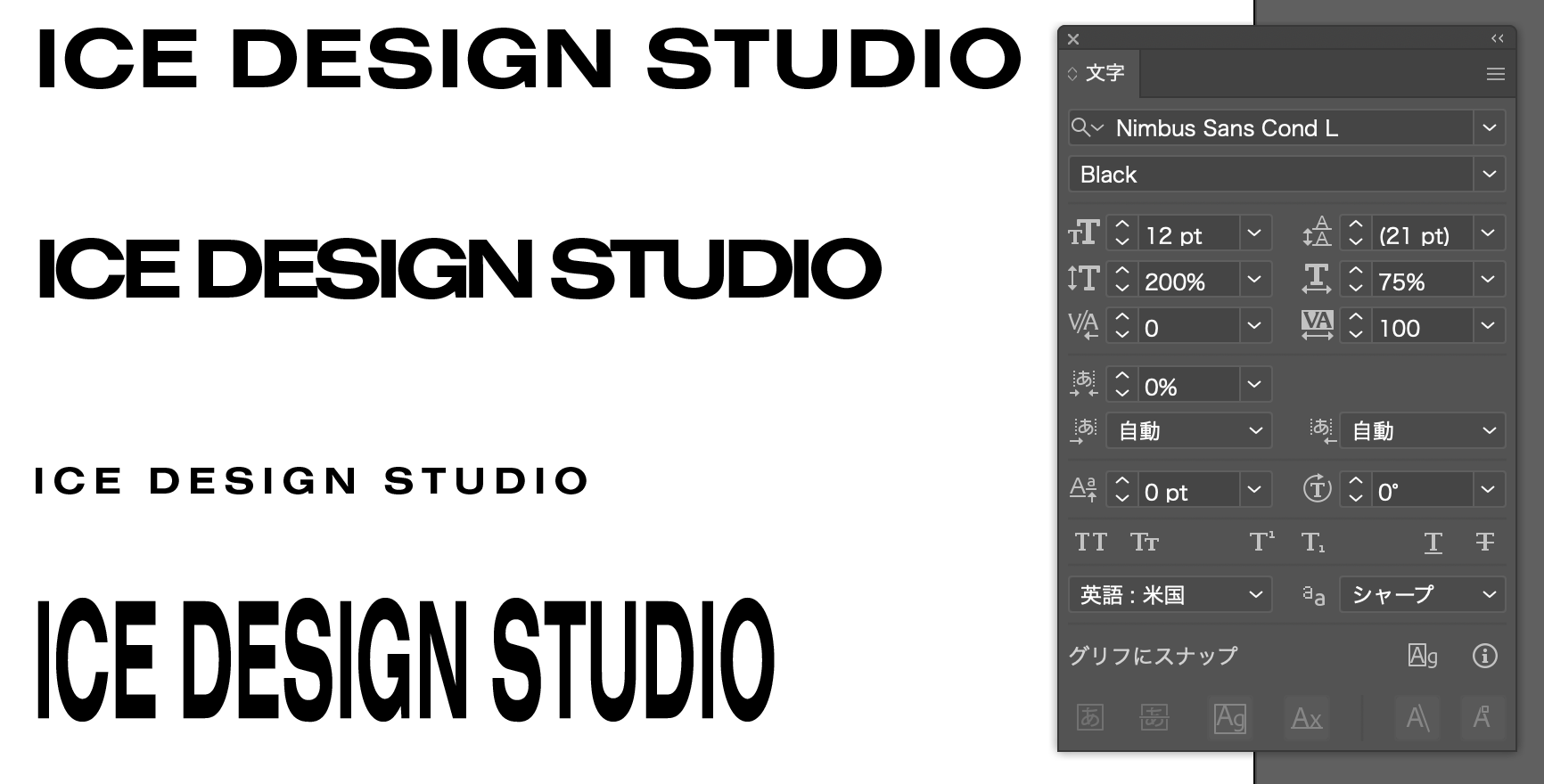
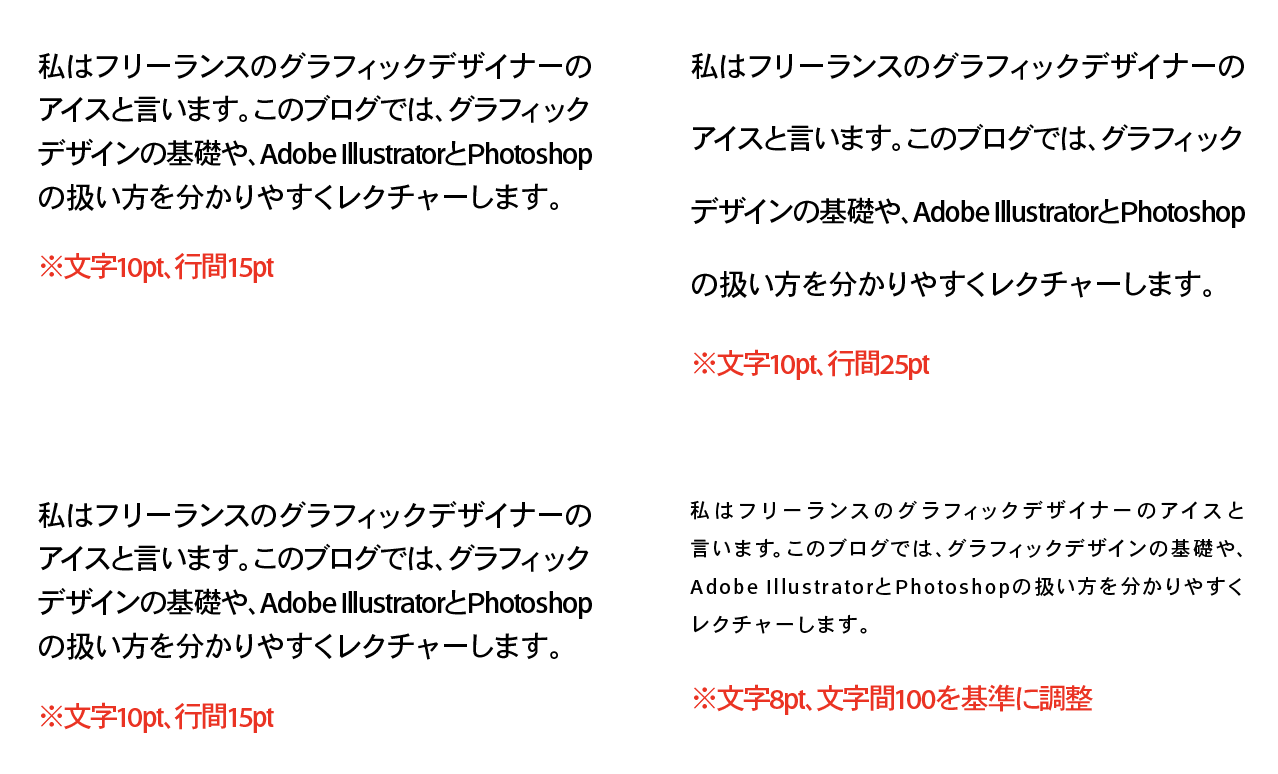
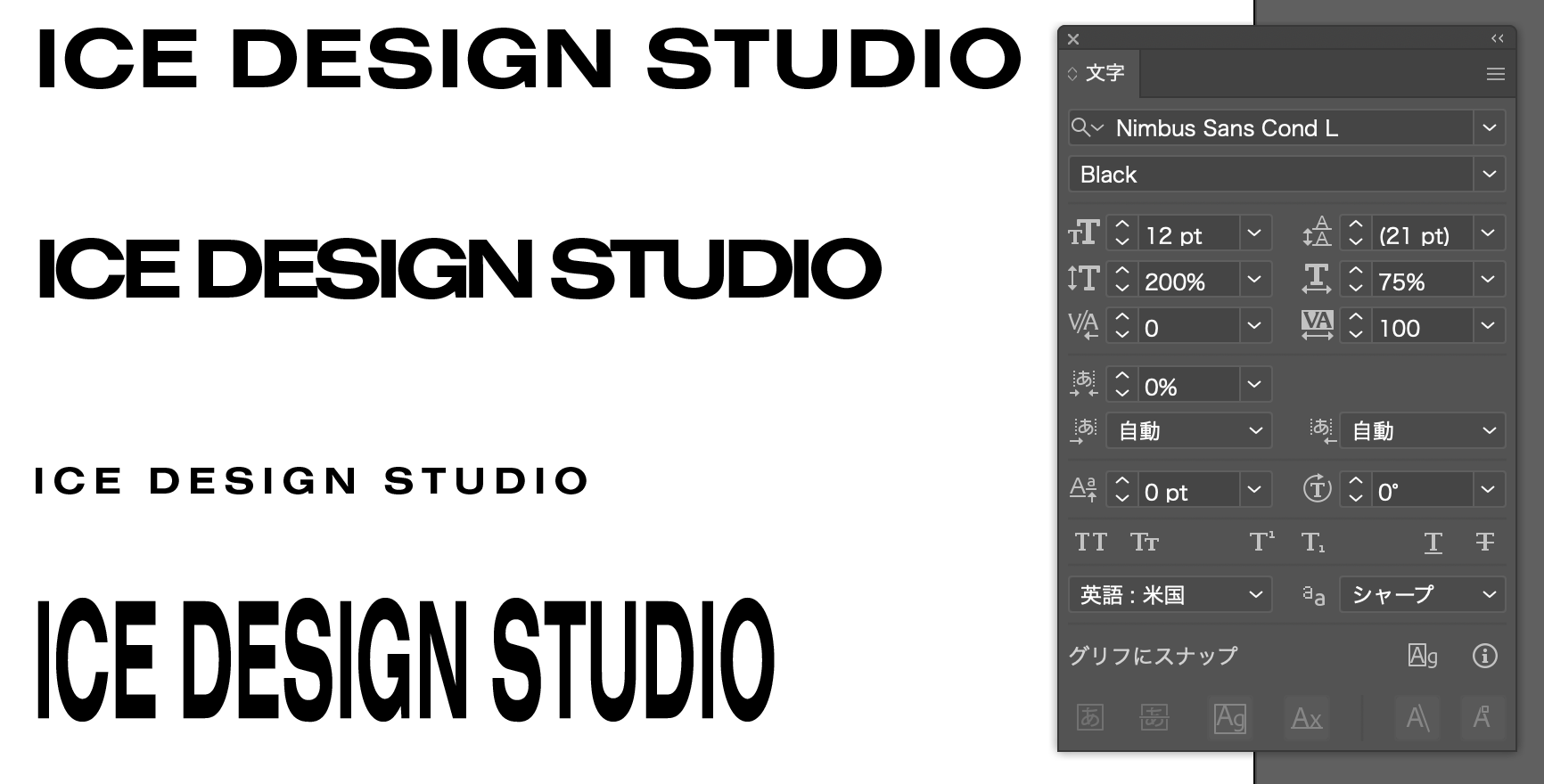
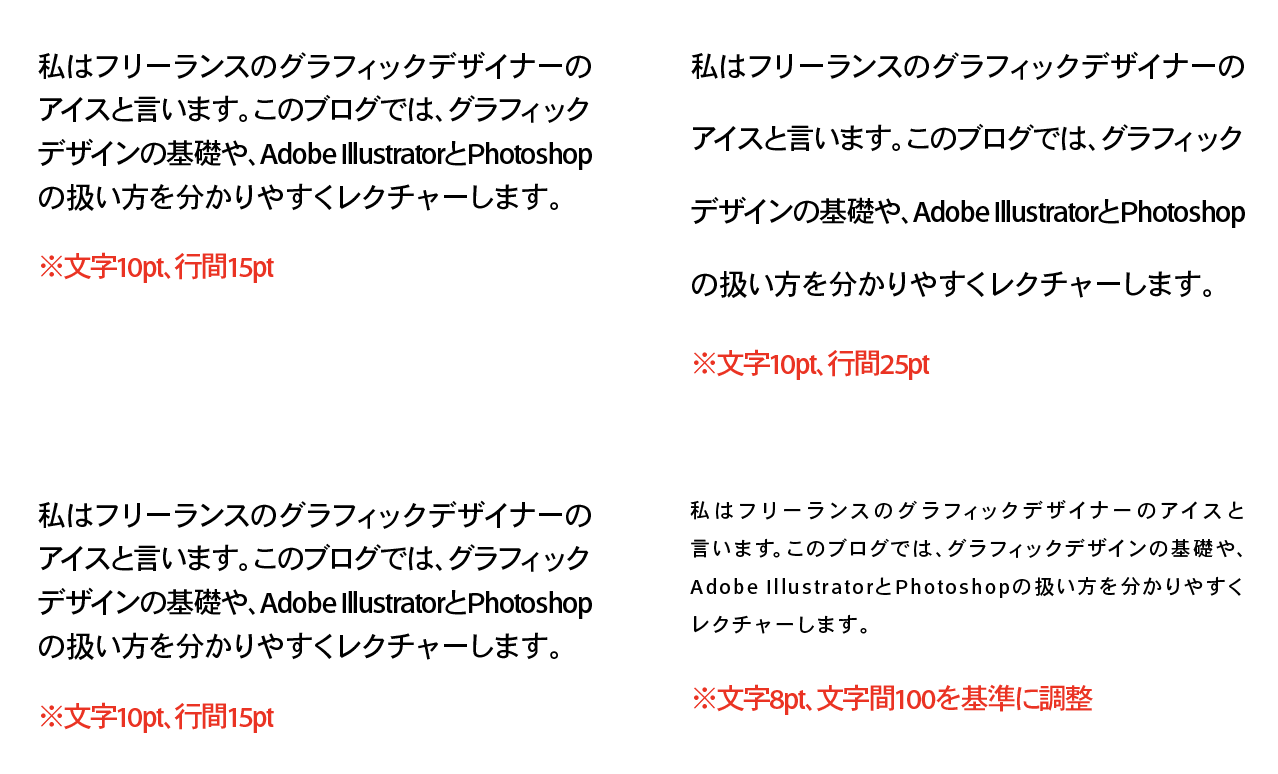
行間と文字間
行間(リーディング)と文字間(カーニング、トラッキング)は、読みやすさに大きく影響します。行間を適切に設定することで、文章が見やすくなり、文字間を調整することで、文字が均等に見えます。一般的に行間は文字のポイント数の1.5倍のポイント数を入力すると見やすくなりますが、それを基準にしながらフォントやデザインに合わせて調整していきます。

文字間や行間を調整することで、デザインに合わせて元気のある印象に見せたり、洗練されたスタイリッシュなデザインに見せることが可能です。文字間は特にフォントの形やフォントデータにより、空間が空きすぎていたり、詰まって見えることがありますので、人間の目で見てカーニング(文字詰め)を行い、調整する必要があります。
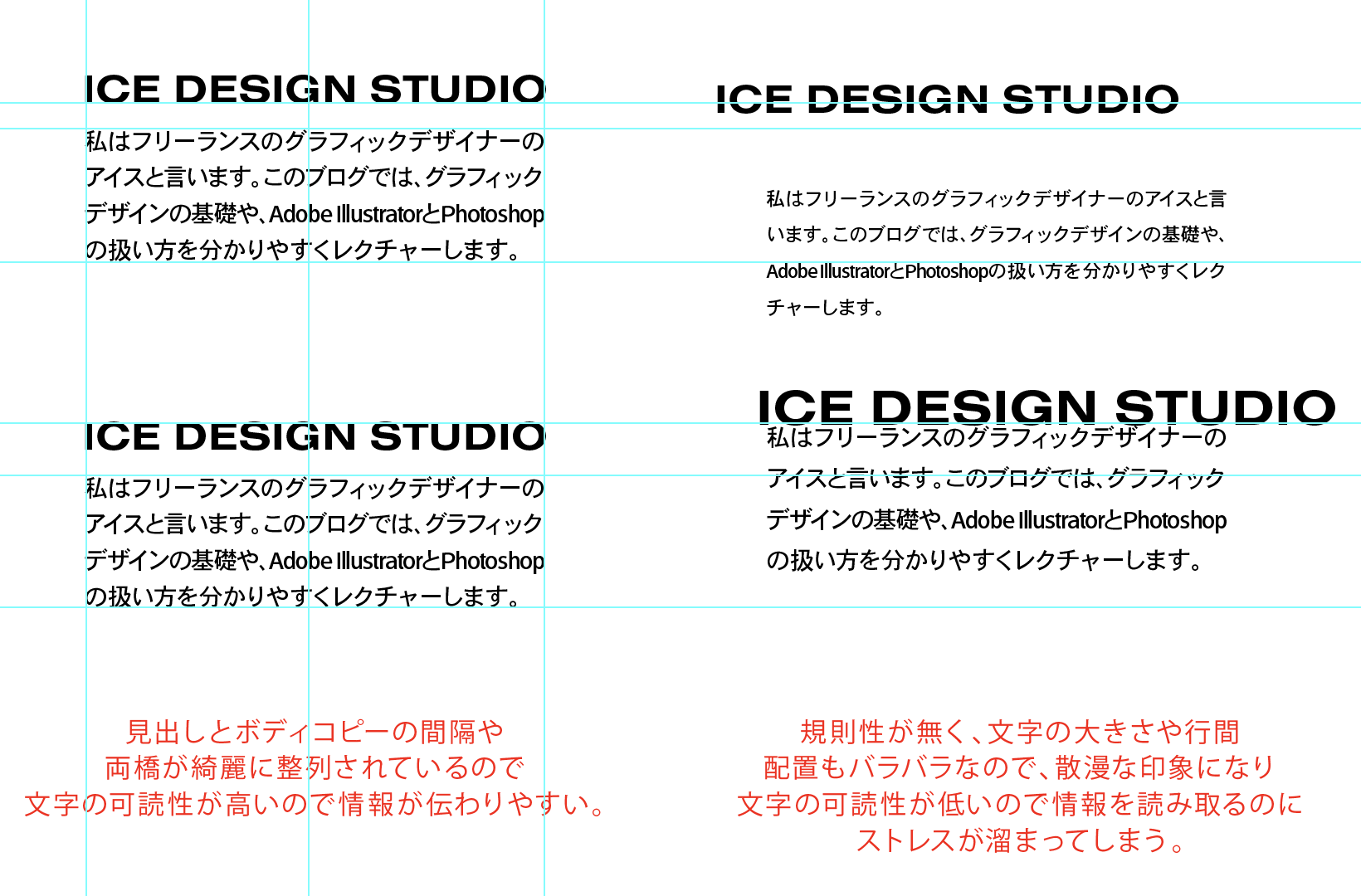
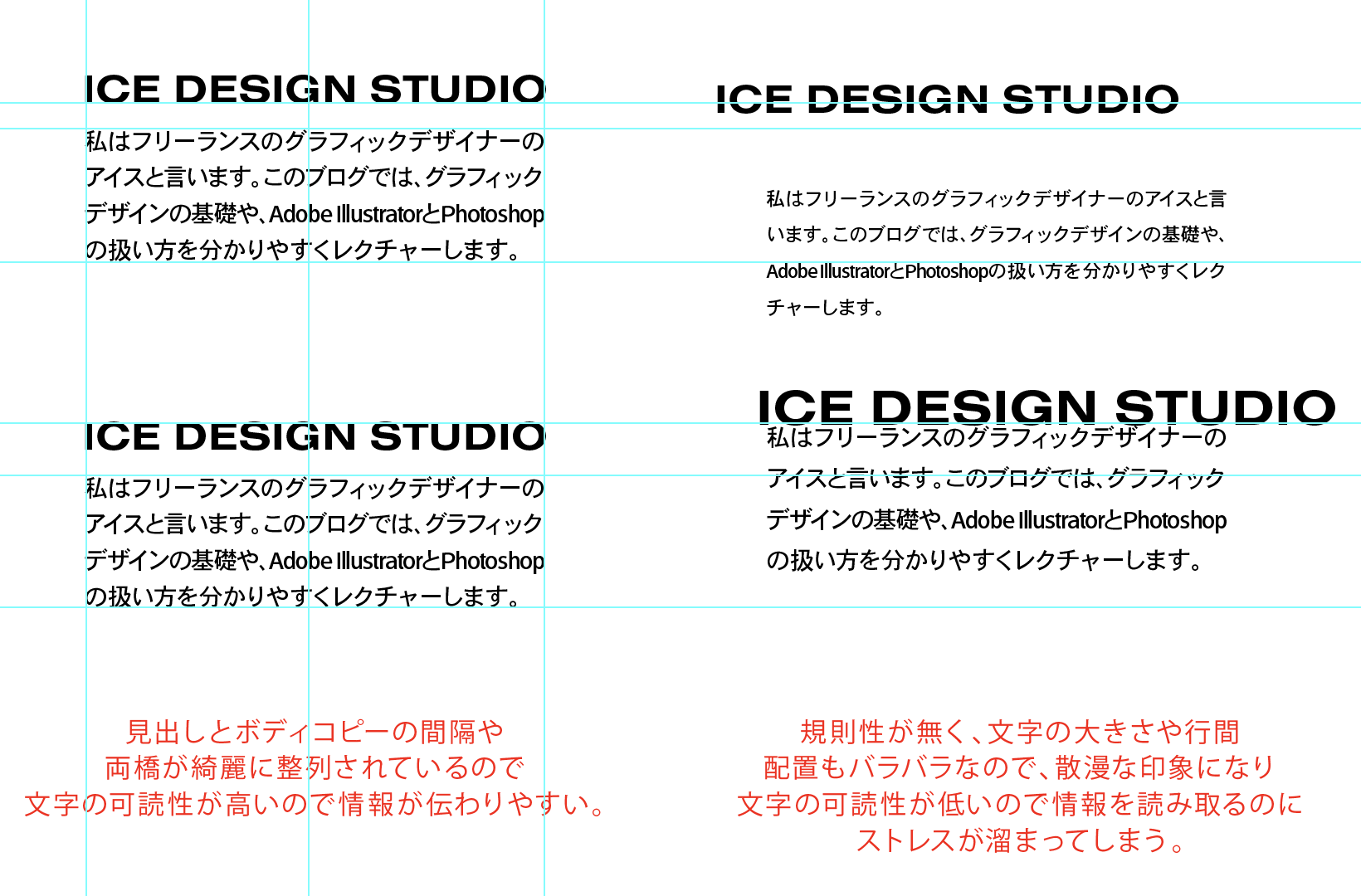
グリッドとガイド
グリッドやガイドを使用することで、文字の配置を整えることができます。グリッドに沿って文字を配置すると、一貫性のあるデザインが作成しやすくなります。

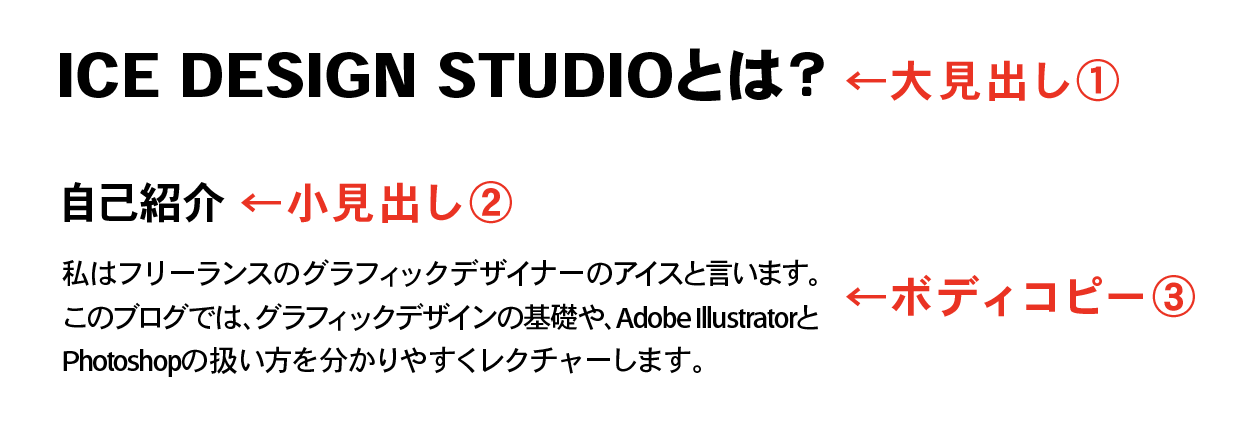
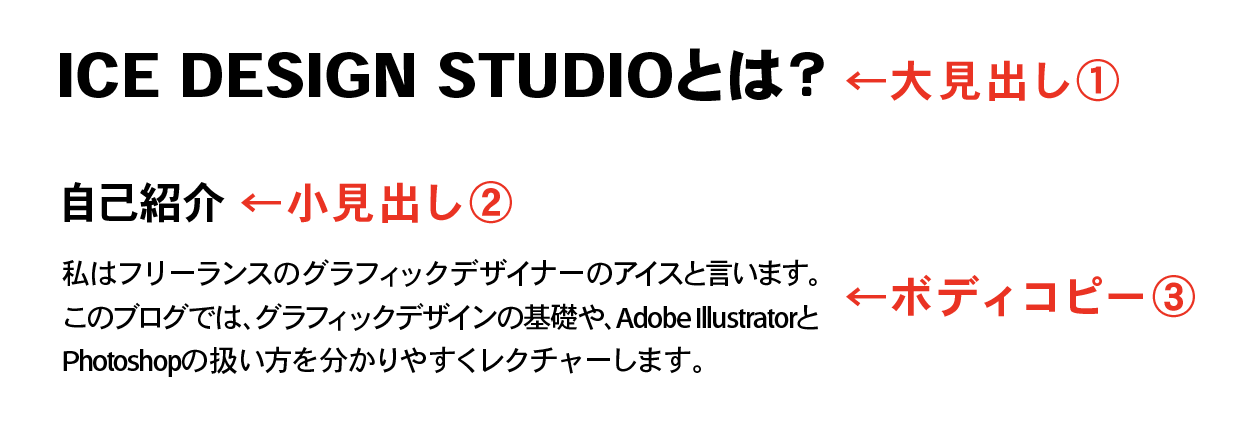
ヒエラルキー(階層)の設定
文字の大きさや太さを変えることで、情報の重要度を視覚的に伝えることができます。タイトルや見出しは大きく、本文は小さくするなど、階層構造を意識してデザインしましょう。文字の大小や太さ、レイアウトによってヒエラルキーを作り優先度の高い情報から順番に伝えることが可能です。

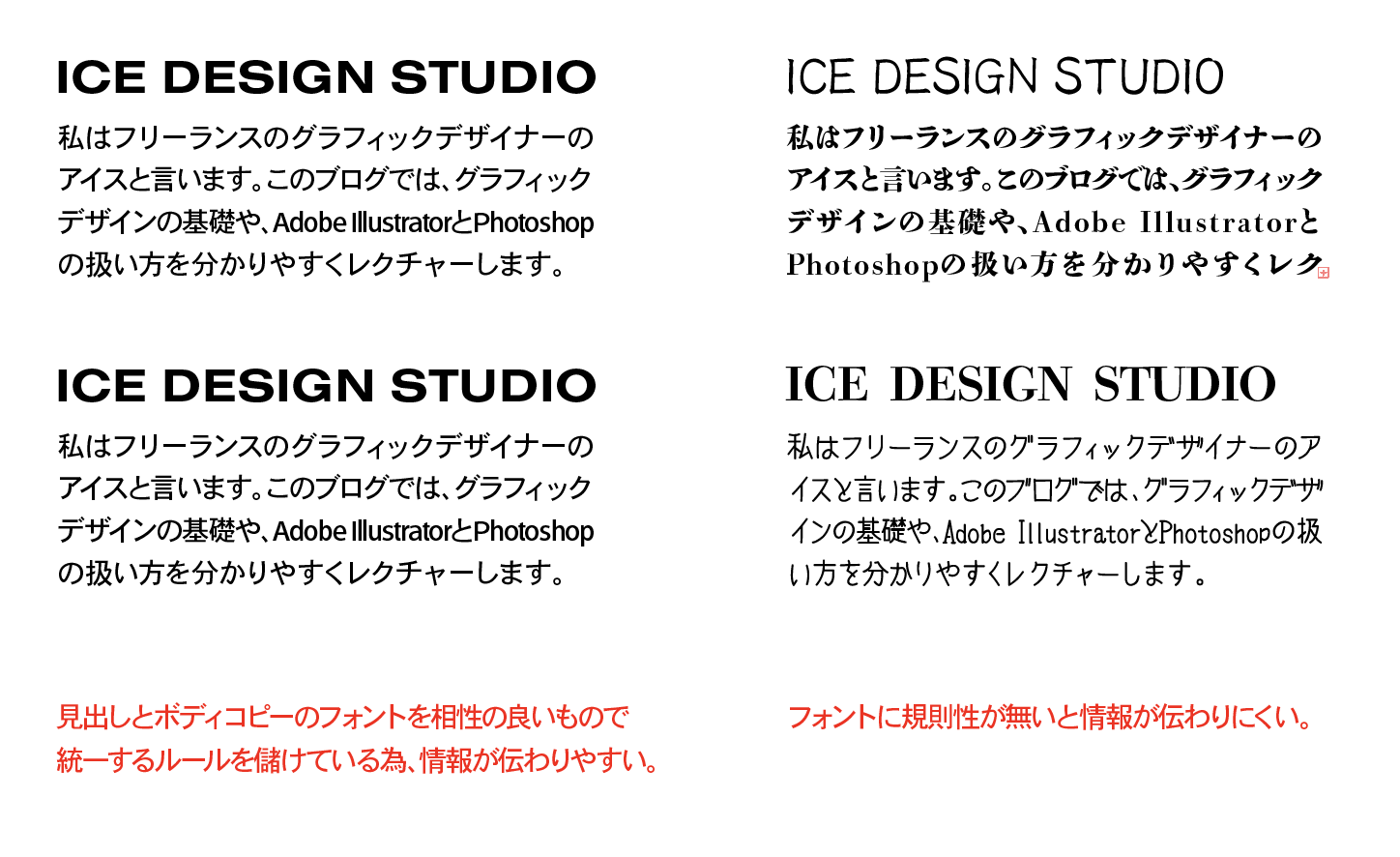
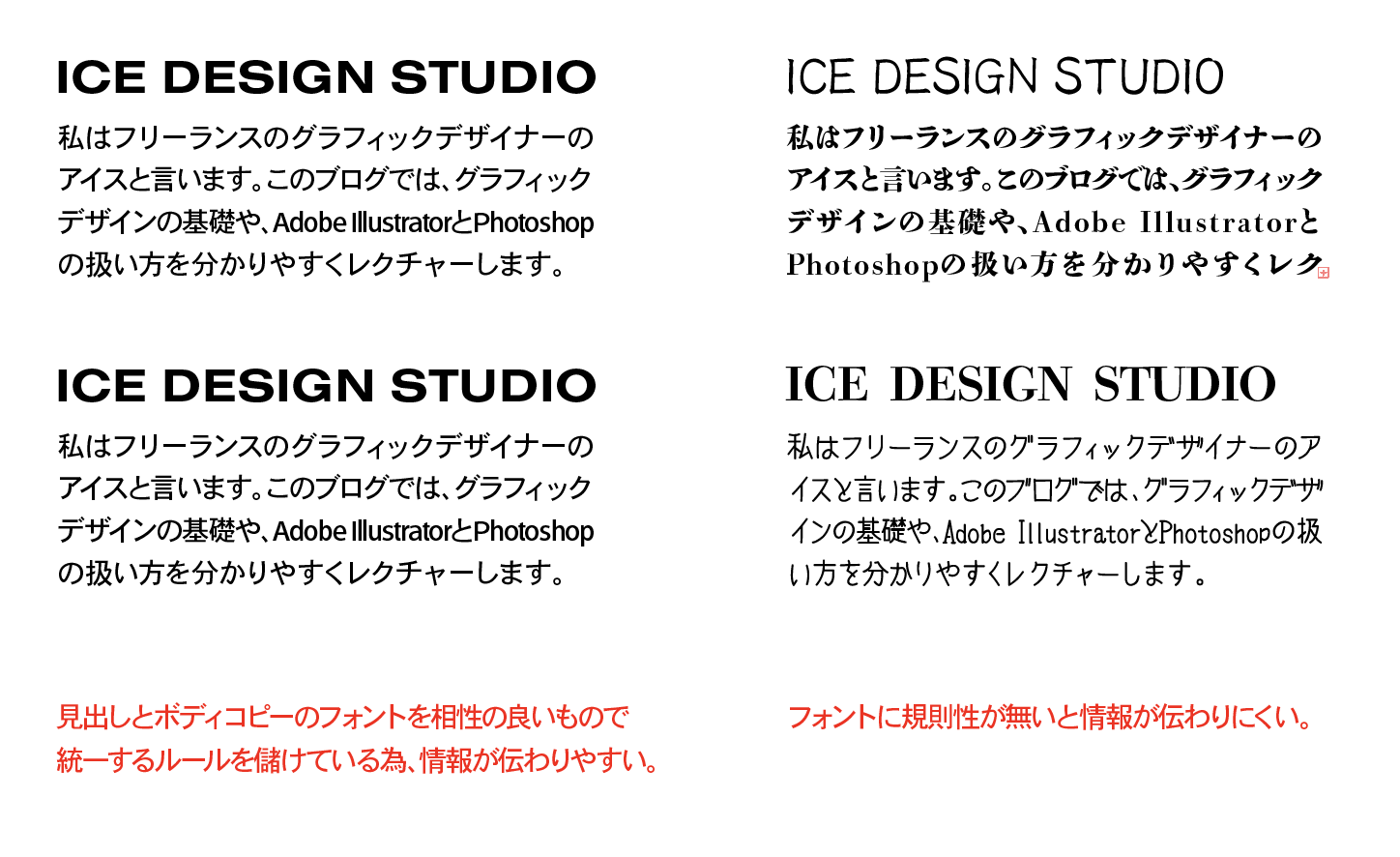
一貫性
一貫したフォントとスタイルを使用することで、デザイン全体がまとまりやすくなります。プロジェクト全体で同じフォントファミリーを使用することを心がけましょう。

おわりに
Adobe Illustratorの文字ツールを使いこなすことで、魅力的で読みやすいデザインを作成することができます。基本的な操作から文字組みの基礎までを理解することで、プロフェッショナルな仕上がりを目指しましょう。是非、このガイドを参考にして、より美しいタイポグラフィを作成してみてください。